DropboxでデザインCSSをスッキリさせる方法【はてなブログ】

こんにちは!Beanです!
皆さんは「はてなブログ」のカスタマイズが増えるにつれ、こんなことを感じてはいないですか?
この記事ではこういった悩みを解決します。
記事の内容
作業の手順
Dropboxとは
Dropboxとはオンラインストレージサービス(クラウドストレージサービス)の1つで、インターネット上に作られたファイル保管スペースを提供しているサービスです。
ネットワーク上でファイルを共有したり、別端末で同じファイルを編集することができます。
手順 ①:Dropboxをインストールする
下記のリンクから「Dropbox」をインストールしましょう。
無料でダウンロードでき、無料版のストレージ容量は2GBです。
必要のないバックアップはしないようにしましょう。
インストールする際にバックアップの設定を行うと、パソコン上のデスクトップやドキュメントにあるファイルがDropboxに保存され、Dropboxのストレージが圧迫されます。
手順 ①':VSCodeをインストールする
CSSファイルを作成する方法はいくつかありますが
僕のオススメはコーディング用エディタで作成する方法です。
「Visual Studio Code(以下 VSCode)」や「Atom」などのエディタを使えば、コードの色分けができるだけでなく入力補助などの様々な機能があるので、サイト編集を円滑に進めることができます。
下記のリンクから「VSCode」をインストールしましょう。
こちらも無料でダウンロードできます。
インストールができたら「VSCode」を使ってCSSファイルを作成します。
手順 ②:CSSファイルを作成する
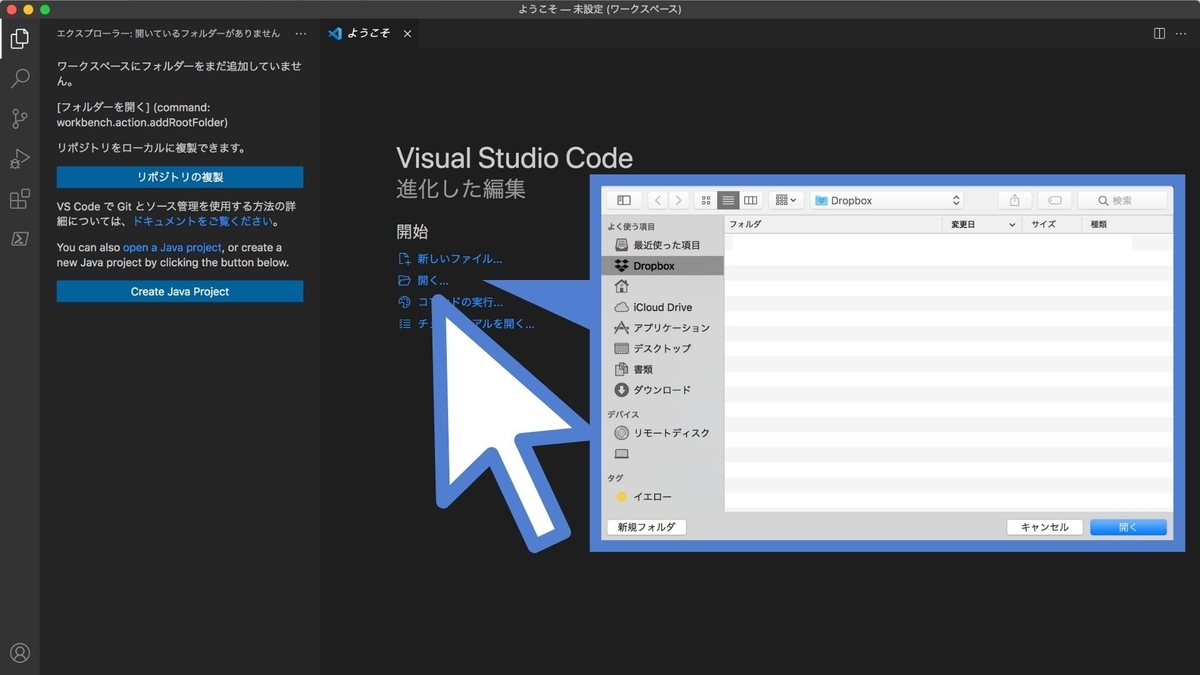
VSCodeを立ち上げ、ワークスペースにDropboxのフォルダを開きます。
開始(Start)の「開く(Open)」 > 「Dropbox」のフォルダを選択 > 開く

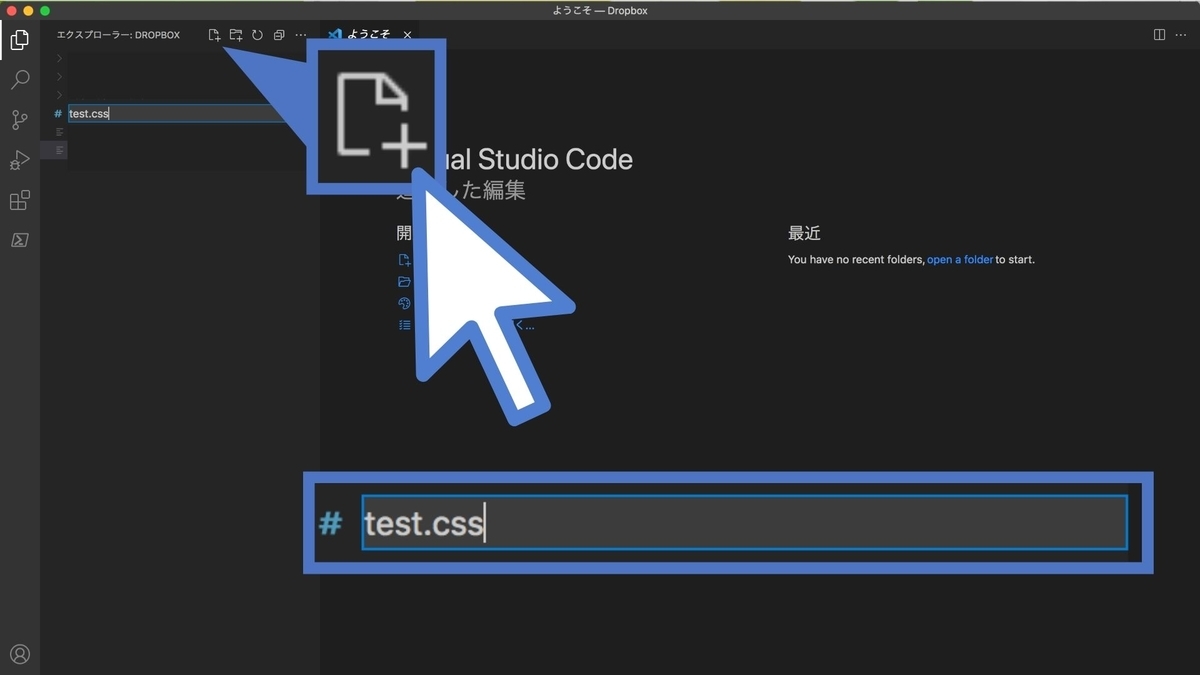
ワークスペースの「ファイル+」を選択 > 「ファイル名.css」を入力
でCSSファイルが作成されます。

はてなブログのデザインCSSの中身をコピーし、このファイルに保存しましょう。
VSCodeで更新した内容を「はてなブログ」に反映させる時は、必ずアプリ版のDropboxを起動させましょう。
手順 ③:CSSファイルのURLを取得、書き換え
DropboxにあるCSSファイルのURLを取得し、はてなブログで読み込める形式に書き換えます。
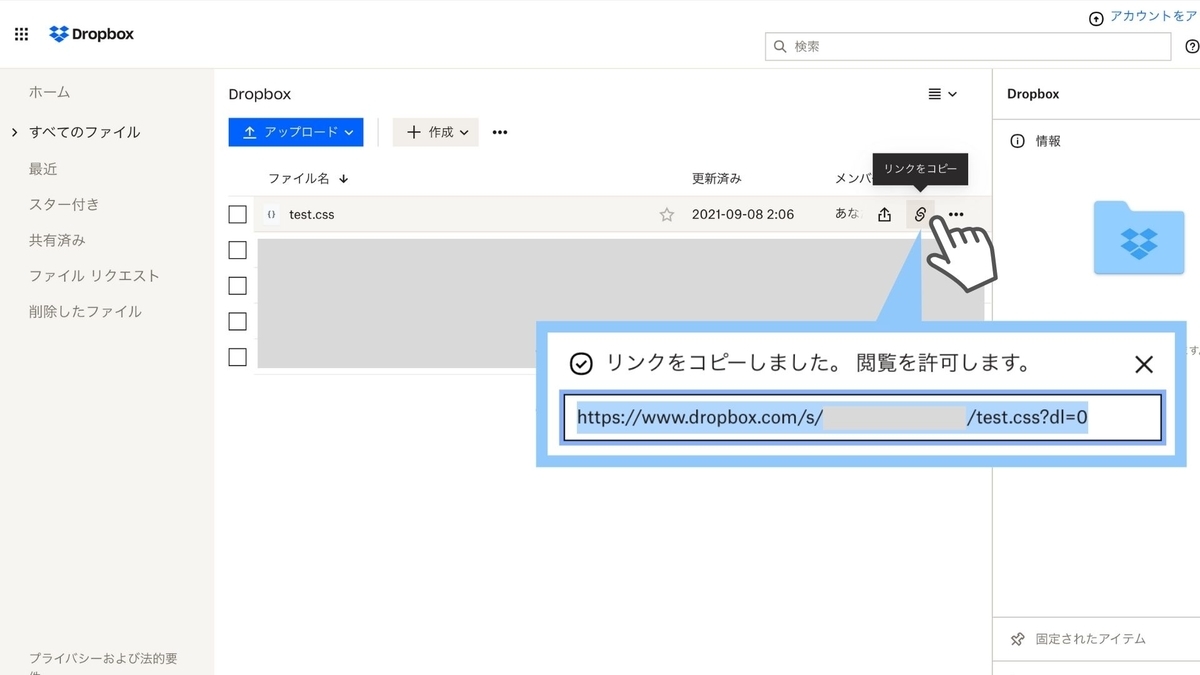
ブラウザでDropboxを開きます。
「すべてのファイル」にあるCSSファイルの「リンクをコピー」を押します。

ここで取得したURLは直接「はてなブログ」では読み込めません。
DropboxからコピーしたURLを、はてなブログで読み込める形式に書き換えます。
Dropboxから取得したURLを、適当なテキストエディタに貼り付けます。
貼り付けたURLは下記のようになっていると思います。
これを赤い部分だけを残して次のように書き換えます。
手順 ④:はてなブログの<head>要素にコードを追加する
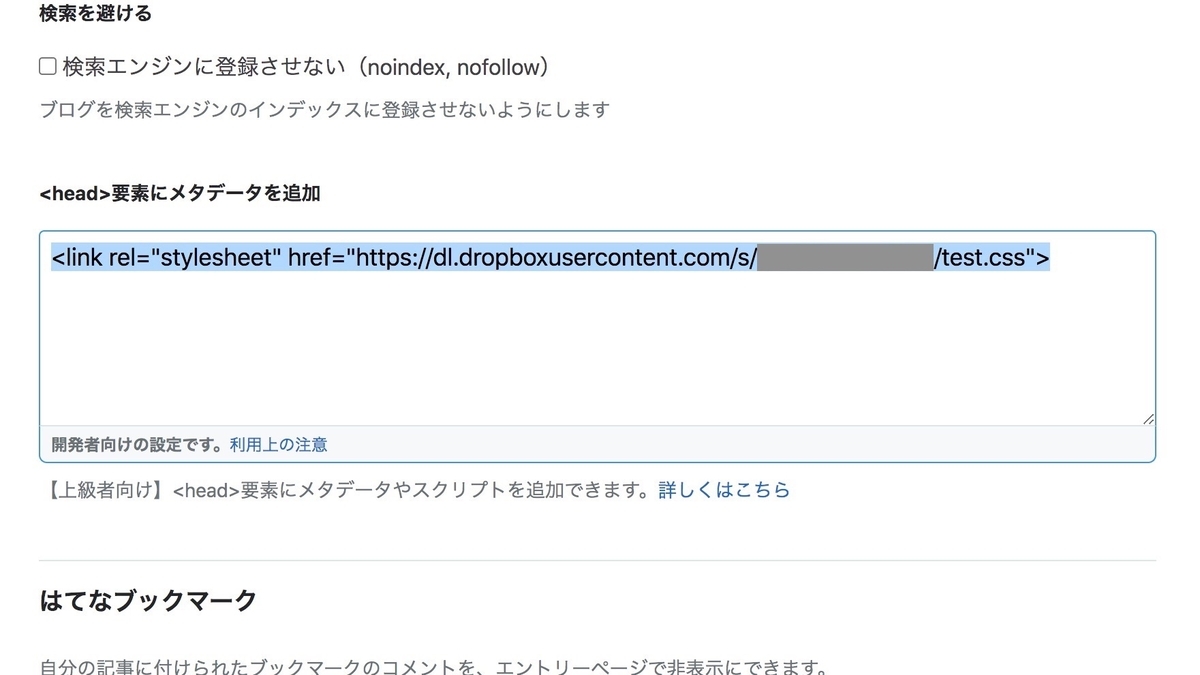
先ほど書き換えたURLを、下記のコードに書き加えましょう。
<link rel="stylesheet" href="https://dl.dropboxusercontent.com/s/〇〇〇〇〇/〇〇〇.css">
URLを書き加えたコードを
「はてなブログの管理画面」 > 「設定」 > 「詳細設定」と開き
「<head>要素に追加」の欄に記述しましょう。(<head>要素にメタデータを追加)

これで全ての工程が終了しました。
Dropboxに保存したCSSファイルが、はてなブログに反映されているか確認してください。
すぐに反映されない場合は1~2分待ってから再度更新してみましょう。
jQuery / JavaScriptを読み込む場合
jQuery / JavaScriptを読み込む場合もCSSと同様に行うことができます。
Dropboxからリンクを取得しURLの書き換えをした後、下記のコードにURLを記述して<head>要素に追加してください。
<script src="https://dl.dropboxusercontent.com/s/〇〇〇〇〇/〇〇〇.js"></script>
デザインCSSにimportで記入する
<head>要素にコードを追加すれば基本的にCSSは動作します。
ただ、レスポンシブルデザインにしていると、うまく反映されない部分が出る場合があります。
その場合は、デザインCSSにimportで追加することで解決出来ます。
@import url("https://dl.dropboxusercontent.com/s/〇〇〇〇〇〇/〇〇〇.css");
(" ")の中は先ほど<head>要素に記述したURLと同じものです。
DropboxからリンクURLをコピーした場合は、URLの書き換えを忘れず行いましょう。
Dropboxの方法とimportの違い
CSSを「DropboxのURLリンクを使い読み込ませる方法」と「importによって読み込ませる方法」の違いは2つあります。
CSSの優先度が変わる
1つ目は、CSSには後の行に書いたコードが優先される仕様があります。
HTMLにリンクされたCSSも記述された順に優先度が決まっています。
書かれている順番は上の行から
上:デザインCSSの中(import)
下:<head>要素にメタデータを追加の中(Dropbox)
はてなブログの場合、「Dropboxから読み込んでいるCSSファイル」の方が優先度が高くなります。
CSSの内容を外部の人が、見れるか見れないか
2つ目は、CSSの内容を他の人に見られるか、見られないかの違いです。
Google Chromeでは「ページのソースを表示」から、WebページのHTMLとCSSが見れます。
ただ、Dropboxから読み込んでいるCSSファイルは、外部の人は閲覧することはできません。
これはファイルの保存先であるDropboxが許可をした人以外には閲覧できない為です。(勝手に他の人が自分のDropboxを開けたら大変ですよね)
逆に、importを使うと、はてなブログのデザインCSSの中に記述されるため、外部の人でもCSSの中身を簡単に見ることができます。
これを聞いて少し不安になった方もいるかもしれませんが、デザインCSSに記述したコードは元から見れる仕様なので、あまり気にする必要もないです。
どうしても見られたくない人は前述のDropboxを使った方法に切り替える事をオススメします。
