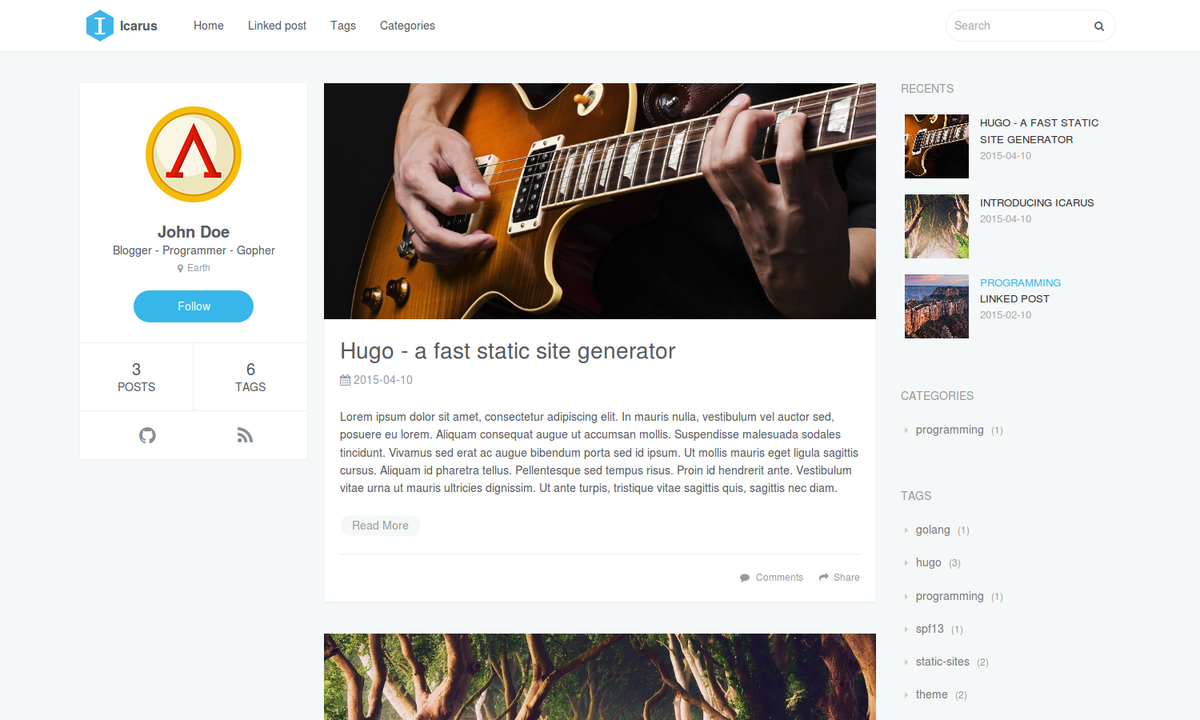
Hugoのテーマ「Icarus」を使ってブログ作ってみた

静的サイトジェネレータ「Hugo」でブログを作成します。
(サイトの公開は次回)
- 開発環境
- Hugoのインストール
- テンプレートフォルダを作成する
- テーマを選ぶ
- Icarusをダウンロードする
- Icarusの設定
- ローカル環境でサイトを確認する
- 記事の追加
- プロフィールのアイコンを変更する
- まとめ
開発環境
以下が開発環境になります。
【Click!】Homebrewのインストール方法
Homebrewのインストール
ターミナルで以下のコマンドを実行します。
/usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"
これでHomebrewがインストールされました。
公式HP:Homebrew
Hugoのインストール
ターミナルで以下のコマンドを実行します。
brew install hugo
これでHugoがインストールされました。
Hugoのバージョン確認
hugo version
公式HP:Hugo
テンプレートフォルダを作成する
ファイルを管理する階層型のフォルダを作成します。
フォルダの保存場所と名前を決めます。
例として、 Documents (書類)の中に sample_site というフォルダを作ります。
ターミナルで以下のコマンドを実行します。
Documentsに移動
cd ~/Documents
テンプレートフォルダを作成
hugo new site sample_site
これでテンプレートフォルダが作成されました。
テーマを選ぶ
以下のページからデザインテーマを選びます。
公式HPにないテーマなどもあるので、GitHubなどでも探してみましょう。
今回は「Icarus」というテーマを選びます。
Icarus

Icarusをダウンロードする
ターミナルで以下のコマンドを実行します。
themesに移動
cd themes
cd ~/Documents/sample_site/themes
Icarusをダウンロード
git clone https://gitlab.com/toryanderson/hugo-icarus.git
これでIcarusをダウンロードできました。
Icarusの設定
Icarusの場合、このままではサイトを実行できないので2つ設定をします。
- exampleSiteのすべてのファイルをsample_siteにコピーする
- themesDirをコメントアウトする
この設定はIcarusの README.md に書かれています。
Setup
Next, navigate to the exampleSite folder at themes/hugo-type-theme/exampleSite/ . In order to get your site running, you need to copy config.toml and all the content of all relevant subfolders such as data/l10n.toml into the root folders.
To turn the exampleSite folder in a standalone demo site the themesDir property has been set to ../.. . This way you can preview this theme by running hugo server inside exampleSite folder.
Due to the customized themesDir path Hugo will fail to find themes if you copied the config.toml into the root directory of a regular Hugo website. Make sure you comment out the themesDir property if you use the theme in production.
直訳
設定
次に、 themes/hugo-type-theme/exampleSite/ にある exampleSite フォルダに移動します。サイトを実行するには config.toml や data/l10n.toml などの関連するすべてのサブフォルダのコンテンツをルートフォルダにコピーする必要があります。
スタンドアロンのデモサイトで exampleSite フォルダを有効にするために、 themesDir プロパティが ../.. に設定されています。 exampleSite フォルダ内で hugo server を実行すると、このテーマをプレビューできます。
カスタマイズされた themesDir パスが原因で、 config.toml を通常のHugo Webサイトのルートディレクトリにコピーした場合、Hugoはテーマを見つけることができません。本番環境でテーマを使用する場合は、必ず themesDir プロパティをコメントアウトしてください。
1. exampleSiteのすべてのファイルをsample_siteにコピーする
sample_site/themes/hugo-icarus/exampleSite/ にある exampleSite フォルダを開きます。
exampleSite内のすべてのファイルをコピーして、sample_siteにペーストします。
これでサイトがデフォルトのデザインになります。
2. themesDirをコメントアウトする
exampleSite の config.toml をコピーしたので、 sample_site の config.toml がデフォルトの状態になっていると思います。
config.toml(デフォルト)
baseurl = "https://example.org/"
languageCode = "en-us"
title = "Icarus"
# Enable comments by entering your Disqus shortname
disqusShortname = ""
# Enable Google Analytics by entering your tracking code
googleAnalytics = ""
# Define the number of posts per page
paginate = 10
footnotereturnlinkcontents = "↩"
theme = "hugo-icarus"
# Comment the themesDir option if you use this theme in production
themesDir = "../.."
[permalinks]
post = "/:year/:month/:day/:slug"
[params]
# Tell me who you are
author = "John Doe"
bio = "Blogger - Programmer - Gopher"
location = "Earth"
site_description = ""
copyright = "Powered by [Hugo](//gohugo.io). Theme by [PPOffice](https://github.com/ppoffice)."
avatar = "css/images/avatar.png"
# Enter your email address to display your Gravatar icon in the profile. If not set the theme
# will fallback to the avatar.
gravatar = "you@example.com"
logo = "css/images/logo.png"
disable_mathjax = false # set to true to disable MathJax
# define which types of pages should be shown. By default the type with the most regular pages
mainSections = ["post"]
# Format dates with Go's time formatting
date_format = "2006-01-02"
# Add custom assets with their paths relative to the static folder
custom_css = []
custom_js = []
# Create custom menu entries by defining a label and a link for
# them. Since you can also link posts, you've the option the
# place the links before or after them.
#
# E.g.: "Home" appears before all linked posts in the menu
# and "Tags" / "Categories" after them.
[[params.menu]]
before = true
label = "Home"
link = "/"
[[params.menu]]
before = false
label = "Tags"
link = "tags/"
[[params.menu]]
before = false
label = "Categories"
link = "categories/"
# Enter a link for the follow button on the left
[params.profile]
follow_button = "https://github.com/gohugoio"
[social]
# Add your social network accounts to the profile section on the left
# by entering your username. The links to your account will be
# created automatically.
github = "gohugoio"
gitlab = ""
bitbucket = ""
jsfiddle = ""
codepen = ""
foursquare = ""
dribbble = ""
deviantart = ""
behance = ""
flickr = ""
instagram = ""
youtube = ""
vimeo = ""
vine = ""
medium = ""
wordpress = ""
tumblr = ""
xing = ""
linkedin = ""
slideshare = ""
stackoverflow = ""
reddit = ""
pinterest = ""
googleplus = ""
facebook = ""
facebook_admin = ""
twitter_domain = ""
twitter = "gohugoio"
# Enable and disable widgets for the right sidebar
[params.widgets]
recent_articles = true
categories = true
tags = true
tag_cloud = true
config.toml をテキストエディタで開き、 themesDir の前に # を追記してコメントアウトします。
#themesDir = "../.."
これでサイトを実行できるようになりました。
ローカル環境でサイトを確認する
ターミナルで以下のコマンドを実行します。
sample_siteに移動
cd sample_site
cd ~/Documents/sample_site
ローカル環境でサイトを実行
hugo server
▼ 下書きを表示する場合 ▼
hugo server -D
コマンド実行後に以下のURLをブラウザで開くとサイトを確認できます。
記事の追加
ターミナルで以下のコマンドを実行します。
sample_siteに移動
cd sample_site
cd ~/Documents/sample_site
記事の追加
hugo new sample.md
▼ フォルダ分けをする場合 ▼
hugo new post/sample.md
sample_site/content にMarkdown形式で作成されます。
新規ファイルを作成した場合、 draft: true になっており下書きの状態なので、公開する場合はここを false に変更しましょう。
---
title: "Sample"
date: 2021-10-21T13:15:19+09:00
draft: true
---
プロフィールのアイコンを変更する
左サイドバーのプロフィール画像には「Gravatar」が使われているので、こちらを登録します。
登録にはWordPressのアカウント(無料)が必要になります。
アカウントを作るか、既存のアカウントでログインしてください。
アカウントができたら config.toml をテキストエディタで開き、 gravatar に「マイ Gravatar」に設定してあるメールアドレスを記入します。
gravatar = "自分のメールアドレス"
これでプロフィール画像の設定ができました。
まとめ
- Hugoのインストール
- テンプレートフォルダを作成
- テーマ「Icarus」をダウンロード
- Icarusの設定
- 記事作成・ローカル環境で表示・プロフィール画像変更
次回サイトをWeb上に公開します。
心理学でよく聞く「ナントカ効果」+α 11選

「〇〇〇〇大学の研究ではナントカ効果というものがありまして〜」
「心理学者の〇〇〇〇が〇〇〇〇年にナントカ効果というものを発表してまして〜」
という感じで某メンタリストがよく使う心理学の「ナントカ効果」
どうせ知るなら使い勝手のいい情報も一緒に抑えておきたいですよね!
というわけでナントカ効果の研究者情報まとめてみました。
バーナム効果(フォアラー効果)

誰にでも当てはまるような曖昧な内容を、自分または特定の集団だけに当てはまる内容のように思う現象
【例】
占いや性格診断などで「あなたはロマンチストな面を持っています」「あなたは元気に振舞っていても、心の中に不安を抱えています」と言われると、「自分に当てはまる」と思ってしまう。
効果名:バーナム効果(Barnum effect)
発表:1956年
研究者:ポール・ミール(Paul E. Meehl 1920-2003)
専門:臨床心理学
国:アメリカ
機関:ミネソタ大学
学歴:ミネソタ大学 学士号 博士号
カリギュラ効果(心理的リアクタンス)

禁止されるほど、やってみたくなる現象
【例】
「過激なので見てはいけません」→ 見たくなる
「早く勉強しなさい!」→ モチベーションが削がれる
「押すなよー絶対に押すなよー」→ 押したくなる
効果名:心理的リアクタンス(theory of psychological reactance)
発表:1966年(大学院時)
研究者:ジャック・ブレーム(Jack W.Brehm 1928-2009)
専門:人格心理学・社会心理学
国:アメリカ
機関:カンザス大学 名誉教授
ザイオンス効果(単純接触効果)

接触回数が増えるほど、好意度や印象が高まるという効果
【例】
毎日挨拶されると好感をもつ
同じ広告を何度も見ると興味がわき押してしまう
効果名:単純接触効果(mere exposure effect)
発表:1968年
研究者:ロバート・ザイアンス(Robert Bolesław Zajonc 1923-2008)
専門:社会心理学
国:アメリカ
機関:スタンフォード大学 名誉教授
学歴:ミシガン大学 学士号 博士号
ツァイガルニック効果

人は達成できなかった事柄や中断している事柄のほうを、達成できた事柄よりもよく覚えているという現象
【例】
居酒屋店員が注文を受けた時、品出しする前は注文を覚えているが品出し後には忘れる
続きはCMのあと!といって番組を途中で終わる
漫画の巻末が衝撃的な場面で終わる
効果名:ツァイガルニック効果、ゼイガルニク効果(Zeigarnik effect)
発表:1927年
研究者:ブリューマ・ゼイガルニク(Блюма Вульфовна Зейгарник 1901-1988)
専門:病理心理学・精神科医
国:ソビエト連邦
学歴:ベルリン大学 学士号 博士号(留学)
ピグマリオン効果(教師期待効果、ローゼンタール効果)

ある人物に対して周囲の期待が高い場合、その人物は周囲の期待通りにパフォーマンスが向上する
【例】
教師に期待されることによって成績が上がる
効果名:ピグマリオン効果(pygmalion effect)
発表:1968年(実験1964年)
研究者:ロバート・ローゼンタール(Robert Rosenthal 1933-)
国:アメリカ
機関:カリフォルニア大学リバーサイド校
学歴:カリフォルニア大学ロサンゼルス校 博士号
ゴーレム効果

ある人物に対して周囲の期待が低い場合、その人物は周囲の期待通りにパフォーマンスが低下する
【例】
監督からの期待がなくなりパフォーマンスが下がる
効果名:ゴーレム効果(Golem effect)
発表:1982年
研究者:ロバート・ローゼンタール(Robert Rosenthal 1933-)
国:アメリカ
機関:カリフォルニア大学リバーサイド校
学歴:カリフォルニア大学ロサンゼルス校 博士号
カクテルパーティ効果

たくさんの人がそれぞれに雑談しているなかでも、自分が興味のある人の会話、自分の名前などは、自然と聞き取ることができる。
【例】
ライブ会場で少し離れた友人の会話が聞き取れる
効果名:カクテルパーティー効果(cocktail-party effect)
発表:1953年
研究者:エドワード・コリン・チェリー(Edward Colin Cherry 1914-1979)
専門:認知心理学
国:アメリカ
機関:マンチェスター大学、インペリアル・カレッジ・ロンドン
学歴:ノーザンプトン大学 学士号
アフォーダンス理論

物が持つ形や色、材質などが、その物自体の扱い方を説明しているという考え方
【例】
ボタンがあったら押したくなる
マグカップの取手に持つという動作を誘われる
効果名:アフォーダンス理論(affordance)
発表:1966年
研究者:ジェームズ・ギブソン(James Jerome Gibson)
専門: 知覚心理学・生物心理学
国:アメリカ
機関:コーネル大学
学歴:ノースウェスタン大学 学士号、プリンストン大学 博士号
カチッサー効果

ある働きかけによって、深く考えることなしに、ある行動を起こしてしまう心理現象
【例】
ささいな頼み事をする場合、「○○してもらえますか?」と言うよりも「○○なので、○○してもらえますか?」と理由をつけると承諾されやすい。
「コピーをとらなければいけないので、先にコピーをとらせてもらえませんか?」のような一見理由になっていない、こじつけでも承諾される。
効果名:カチッサー効果(Automaticity)
発表:1978年
研究者:エレン・ランガー(Ellen J. Langer)
専門:臨床心理学・社会心理学
国:アメリカ
機関:ハーバード大学
学歴:ニューヨーク大学 学士号、イェール大学 博士号
ハロー効果(光背効果、ハローエラー)

ある対象を評価する時に、それが持つ顕著な特徴に引きずられて他の特徴についての評価が歪められる現象(正の性質)
【例】
外見のいい人が信頼できると感じてしまう
1つ良いところを見つけると全部良く見える
専門家が専門以外のことについても権威があると感じてしまう
効果名:ハロー効果(halo effect)
発表:1920年
研究者:エドワード・ソーンダイク(Edward L. Thorndike 1874-1949)
国:アメリカ
学歴:ウェズリアン大学 学士号、ハーバード大学 修士号、コロンビア大学 博士号
教育心理学の父
ホーン効果

ある対象を評価する時に、それが持つ顕著な特徴に引きずられて他の特徴についての評価が歪められる現象(負の性質)
【例】
外見の悪い人は信用できないと感じてしまう
1つ悪いところを見つけると全部悪く見える
効果名:ハロー効果(halo effect)
発表:1920年
研究者:エドワード・ソーンダイク(Edward L. Thorndike 1874-1949)
国:アメリカ
学歴:ウェズリアン大学 学士号、ハーバード大学 修士号、コロンビア大学 博士号
教育心理学の父
まとめ
- ナントカ効果+α情報で権威性を付与
いかがだったでしょうか?
個人的には「アフォーダンス理論」はユーザーインターフェースとも関係の深い理論なので覚えておきたいなと思っています。
CSSの優先順位を知ろう


あなたは「CSS」の意味を知っていますか?
「CSS」とは、カスケーディング・スタイル・シート(Cascading Style Sheets)の略称です。
スタイルやシートはなんとなくわかるけど...カスケード(Cascad)って何だろう?
今回はそんなCSSの"C"にあたるカスケードを紐解いていきたいと思います。
記事の内容
CSSの優先順位についてわかる
目次
カスケード
そもそも「カスケード(Cascad)」は何という意味なんでしょうか?
「IT用語辞典 e-Words」では、次のように直訳しています。
カスケードとは、何段も連なった小さな滝のこと。転じて、同じものがいくつも数珠つなぎに連結された構造や、連鎖的あるいは段階的に物事が生じる様子を表す。
「連結された構造」や「段階的、連鎖的な様子」を指す言葉として用いられるようですね。ここからCSSでのカスケードは次のような意味で使われるようです。
Webページの見栄えを定義するCSS(Cascading Style Sheet)で、ある要素に適用されるスタイルを、大域的に定義されたものから局所的に定義されたものへと順番に引き継ぎながら適用していくことをカスケードあるいはカスケーディングという。
つまり
ある要素に対し複数のスタイルが競合するとき、優先度の低いルールから高いルールへ段階的に適用すること
と言えそうです。なんとなく「カスケード」というものが分かってきた気がします。
しかし、言葉だけだとやっぱりイメージが付きづらい...
そこで、これを図にしてみましょう。
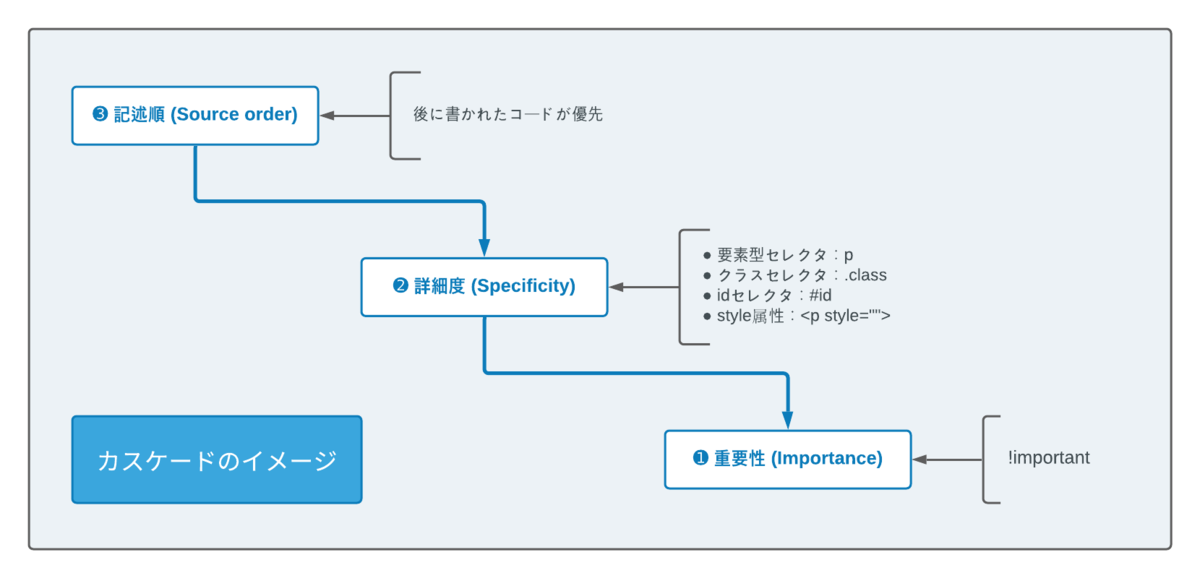
カスケードのイメージ図

図を滝のように階段状にしてみました。
図のようにカスケードのルールには、1.重要性、2.詳細度、3.記述順の3つがあります。これらは滝の下にあるものほど優先度の高いルールになっており、上にあるルールを無効にします。
カスケードの優先順位(高い順)
- 重要性 (Importance)
- 詳細度 (Specificity)
- 記述順 (Source order)
では、ここからカスケードの3つのルールについて詳しく説明します。
段階に沿って、まず「記述順」からみてみましょう。
記述順 (Source order)
記述順とは...
詳細度が同じ場合に、「後(下)に書かれたコード」が優先されるというルールです。
例えば以下のように、要素 p に対して collar を適用したコードが二つある場合、後のコードが優先されて青色になります。
<p>文字の色はこうなります</p>
p {collar: #ff0000;}
p {collar: #0000ff;}
文字の色はこうなります
このルールはCSSのファイル内だけでなく、HTMLに読み込んだCSSの順番にも適用されています。
例えば以下のように、CSSがリンクタグや @import でHTMLに読み込まれた場合でも、この中で後に記述されたCSSの優先度が高くなります。
<style>
body {background: #fff;}
</style>
<link rel="stylesheet" type="text/css" href="https://〜〜〜"/>
<link rel="stylesheet" type="text/css" href="https://〜〜〜"/>
<style>
@import url("〜〜〜");
@import url("〜〜〜");
〜〜〜〜〜
</style>
<link rel="stylesheet" type="text/css" href="https://〜〜〜"/>
実は、はてなブログでデザイン表示がうまくいかなくなる原因の一つがコレです。
例えば、デザインCSSを書き換えてもフッタに書いたCSSが邪魔をしていたなど...
この「はてなブログのCSS記述順」に関しては以下の記事で説明をしています。
詳細度 (Specificity)
CSSを書いていると「後に記述したのに、前にあるコードが適用された」といったことがあると思います。
これは前に記述したセレクタが、後に記述したセレクタより高い詳細度を持っているため起こる現象です。
この「詳細度 (Specificity)」とはどういったものなのでしょうか?
MDNでは次のように説明しています。
詳細度は CSS 宣言が適用される際の重みであり、一致するセレクターそれぞれの種類の数によって特定されます。複数の宣言が同じ詳細度であれば、 CSS の中で最後に宣言されたものが要素に適用されます。詳細度は同じ要素に対して複数の宣言が行われている場合のみ適用されます。
簡単にすると
詳細度とは、セレクタの「数」と「ランク(種類)」によって決まる"重み"のことです。
このセレクタの「数」と「ランク」が同じ場合は、記述順で優先順位が決まります。
例えば、セレクタの「数」が異なる場合は
「数」が異なる場合
<div class="sample_class1">
<p class="sample_class2">文字の色はこうなります</p>
</div>
.sample_class1 p.sample_class2 {collar: #ff0000;}
p.sample_class2 {collar: #0000ff;}
文字の色はこうなります
この場合、.classの数が多い上の記述が優先され
文字は、後に記述した青色ではなく、前に記述した赤色になります。
また、セレクタの「ランク(種類)」が異なる場合は
「ランク(種類)」が異なる場合
<p id="sample_id" class="sample_class">文字の色はこうなります</p>
p#sample_id {collar: #ff0000;}
p.sample_class {collar: #0000ff;}
文字の色はこうなります
この場合、.classより#idの方がセレクタのランクが高いので
文字は、後に記述した青色ではなく、前に記述した赤色になります。
このように優先順位は、セレクタの数が多いほど高く、セレクタのランクが高いほど高くなります。
詳細度のランク:style属性 > #id > .class > タイプ
詳細度の高さを大雑把に分けるとこのようになります。
これが基本となります。左にある要素がより優先順位の高いランクに位置しています。
下の表は、これをより細かくランク分けした表になります。
A.B.C.Dがセレクタのランクを表しており、それらをピリオド.でしきって点数化しています。このランクはA>B>C>Dの順に優先順位が高くなります。
詳細度のランク
| セレクタ名 | 使用例 | A | B | C | D | 点数 |
|---|---|---|---|---|---|---|
| 全称セレクタ | * | 0 | 0 | 0 | 0 | 0.0.0.0 |
| 要素型セレクタ | p | 0 | 0 | 0 | 1 | 0.0.0.1 |
| 擬似要素 | ::first-letter | 0 | 0 | 0 | 1 | 0.0.0.1 |
| クラスセレクタ | .sample | 0 | 0 | 1 | 0 | 0.0.0.1 |
| 擬似クラス | :link | 0 | 0 | 1 | 0 | 0.0.1.0 |
| 属性セレクタ | p[target=“_blank"] | 0 | 0 | 1 | 0 | 0.0.1.0 |
| idセレクタ | #id | 0 | 1 | 0 | 0 | 0.1.0.0 |
| style属性 | <p style=“”> | 1 | 0 | 0 | 0 | 1.0.0.0 |
詳細度の計算例
| 使用例 | A | B | C | D | 点数 |
|---|---|---|---|---|---|
| .hatena-module-category a:hover::before | 0 | 0 | 2 | 2 | 0.0.2.2 |
| nav#slide-menu li:hover > a | 0 | 1 | 1 | 3 | 0.1.1.3 |
この計算はセレクタの数がパッと見でわかるうちはいいのですが、多くなると数えて比較するのが面倒になるので以下の「Specificity Calculator」というツールを使うのが便利です。
Specificity Calculator(CSSの詳細度計算ツール)
余談:よくある間違い
点数表記はソフトウェアのバージョン表記のように、ランク毎にピリオド.で仕切り表記します。
よくこの点数を#idが100点、.classが10点というように表記してしまいがちですが、厳密に言えばこの説明は違います。
理由は、ランクCのセレクタが10点以上集まっても、ランクBのセレクタ1点の優先順位が高いためです。
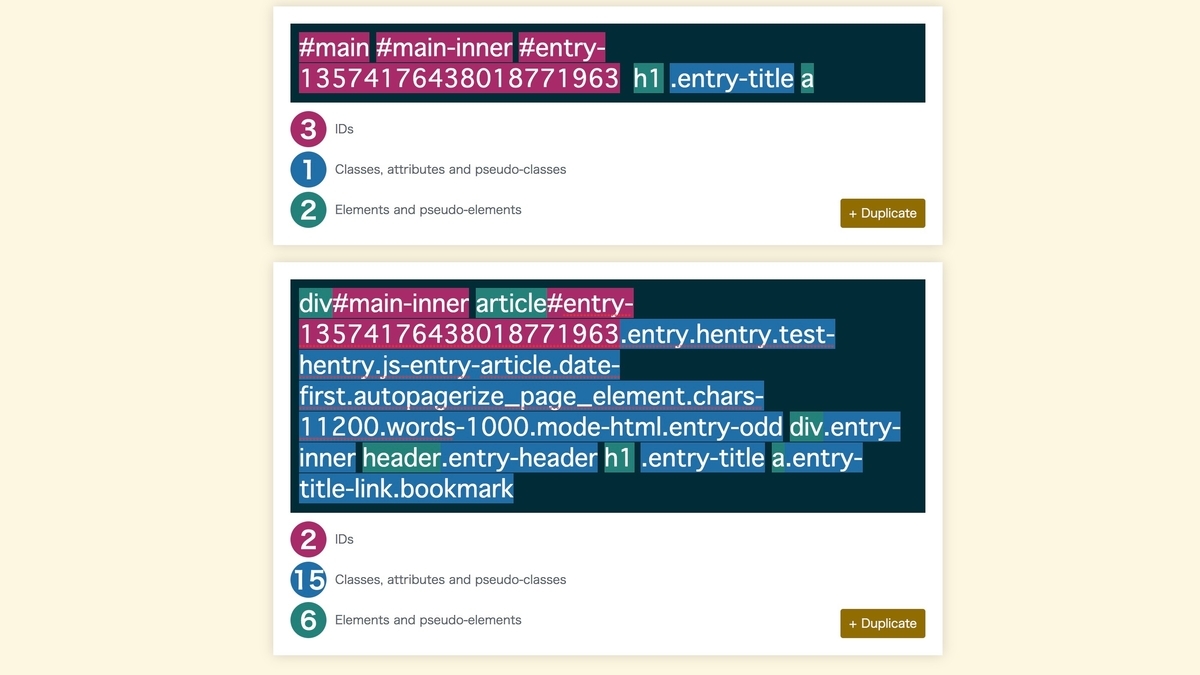
例えば、以下のような2つのセレクタがある場合
10進数で計算すると上:312点、下:356点ですが、実際は上:3.1.2、下:2.15.6で計算されるのでidセレクタの多い上が優先されます。
(まぁこんなに長いセレクタまずお目にかからないですが...)

div#main div#main-inner article#entry-13574176438018771963.entry.hentry.test-hentry.js-entry-article.date-first.autopagerize_page_element.chars-11200.words-1000.mode-html.entry-odd div.entry-inner header.entry-header h1 .entry-title a.entry-title-link.bookmark
このように、ランクごとに点数計算をするのが詳細度の正しい計算方法になります。
重要性 (Importance)
ここまでの見てきたルールを無効にする特別な宣言が、 !important です。
例えば以下のように、#idセレクタやstyle属性などの優先度の高い指示をしても、 !important はそれらを無効にできます。
<p id="sample_id" style="collar: #ffff00;">文字の色はこうなります</p>
p {collar: #ff0000 !important;}
p#sample_id {collar: #0000ff;}
文字の色はこうなります
しかし、この方法を使うには注意が必要です。
それは、 !important の優先度が高すぎるという事です。
例えば、 !important を広域な要素に使った場合、その要素に当てはまる狭域な要素の変更は記述順や詳細度ではできません。
仕方ないので、その部分にも !important を使う事になります。
そうすると、またその条件内にある要素に変更したい場所が現れて...(以後繰り返し)
遂には !important 同士が競合するという事になります。
こうなってしまうと結局、記述順の並び替え、詳細度の調整に立ち返る事になるので、本末転倒。意味がありません。
それも、これまで適当にやってきた !important を全てやり直すわけですから...
考えただけで恐ろしいですね。
「大きすぎる力は使い方を誤ると悲劇をもたらす」という言葉がピッタリの !important
なので極力、これまで利用してきた記述順、詳細度のルールのみでCSSを書くよう心がけましょう。
- 記述順を利用する。追加するコードは後に記述する。
- 詳細度を利用する。セレクタのランクまたは数で調整をする。
この2つのルールをマスターすることが優先順位を使いこなす一番の近道です。
まとめ
- カスケードとは、優先順位のルールが段階的に適用される事
- 大前提として後に書いたコードが優先される(記述順)
- 詳細度とはセレクタの「数」と「ランク」で決まる優先順位
- 詳細度の点数計算はランク毎におこなう
- !importantは優先度が高すぎるので使用はなるべく控える
どうだったでしょうか?
僕もまだまだ半端者ですが、優先順位の理解を深めたおかげで無駄に悩むことが減ったように感じます。
基本ってやっぱり大事ですね。
同じように、なんとなくCSSを書いていたという人や、知ってたけど使いこなせていなかったという人に、この記事が役に立てば幸いです。
参考資料
- カスケード(カスケーディング)とは - IT用語辞典 e-Words
- カスケードと継承 - ウェブ開発を学ぶ | MDN
- 詳細度 - CSS: カスケーディングスタイルシート | MDN
- CSSの優先順位を理解しよう(!importantの使い方も) | creive
- 【CSS】カスケード(スタイルの優先順位) | Hazu Labo
- CSSセレクタの優先度を手軽に計算して比較できるツール「Specificity Calculator」 | 寝ログ
- ご存知、ないのですか?CSSの優先順位
- CSSの優先順位を自在に適応させる方法 | Mobile First Marketing Labo
- 【初心者向け】CSSセレクタとは?セレクタの種類や指定方法を解説!(基礎編) : ビジネスとIT活用に役立つ情報
- 知っておきたいCSS セレクタの優先順位・詳細度・継承 - WEBST8のブログ
- CSSが効かないときの優先順位チェック(2)~id・class編 - Naifix
デザインテーマ「Haruni」でできるフォローボタンの追加方法

この記事では下の画像にあるデザインを作成します。

記事の内容
はてなブログにフォローボタンを追加する
前提:jQueryとFont Awesomeの読み込み

[ 設定 ] > [ 詳細設定 ] > [ head要素に追加 ] に以下のコードを追加しましょう。
これは、はてなブログでjQueryを使えるようにするコードと、Font Awesomeのアイコンを使えるようにするコードです。
<!-- jQuery -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<!-- Font Awesome 旧バージョン -->
<link href="//maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet">
<!-- Font Awesome -->
<link href="https://use.fontawesome.com/releases/v5.15.4/css/all.css" rel="stylesheet">
フォローボタンの追加方法
はてなブログで [ デザイン ] > [ カスタマイズ ] を開き、以下の場所にコードを追加しましょう。
コードを追加する場所
サイドバーに追加

サイドバーのプロフィールデザインです。
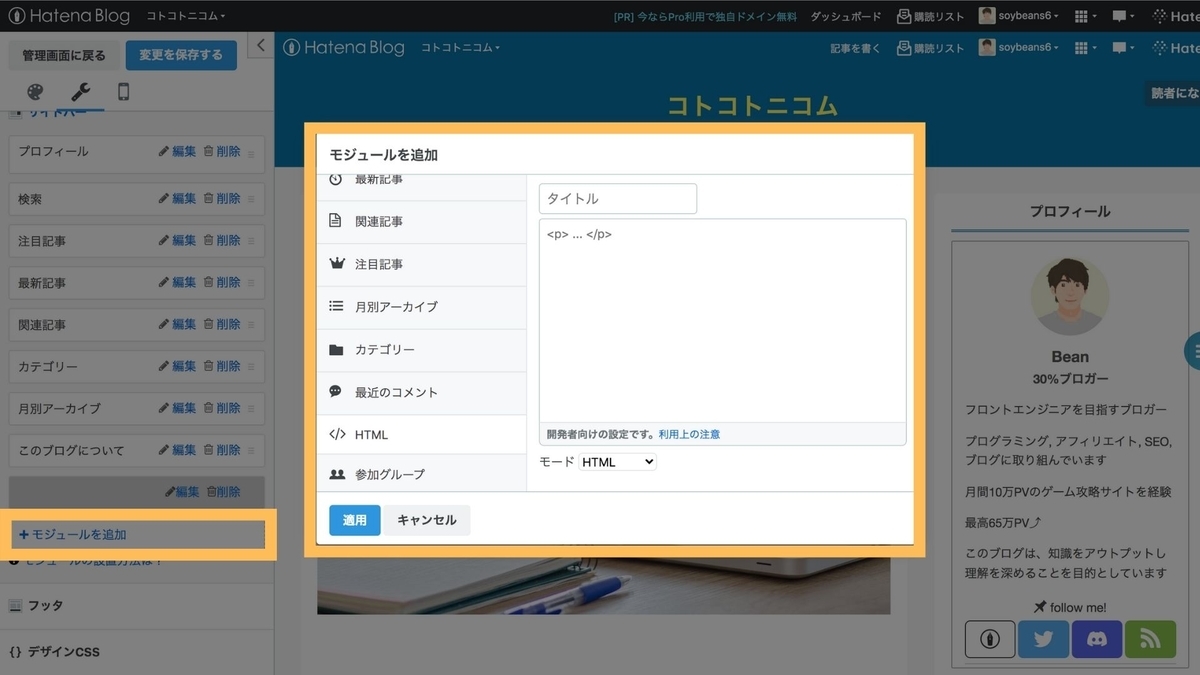
[ サイドバー ] > [ +モジュールを追加 ] > [ HTML ] に下記のコードを追加しましょう。
「プロフィール画像」と「プロフィールページのリンク」は各自で変更してください。
<div class="design1-profile-wrap">
<!-- プロフィールページのリンク -->
<a href="https://cotocotonikomu.hatenablog.jp/entry/20210922/1632238270" class="design1-icon-link">
<figure class="design1-profile_icon">
<!-- 画像の貼り付け -->
<img src="https://cdn-ak.f.st-hatena.com/images/fotolife/s/soybeans6/20210929/20210929112959.jpg" alt="f:id:soybeans6:20210929112959j:plain" width="100" height="100" loading="lazy" title="" class="hatena-fotolife" itemprop="image">
</figure>
<div class="design1-name">名前記入欄<span class="design1-name-title">肩書き記入欄</span></div>
</a>
<div class="design1-profile-body">
<p>プロフィール文</p>
<p>プロフィール文</p>
<p>プロフィール文</p>
<p>プロフィール文︎</p>
<p>プロフィール文</p>
<!-- フォローボタン -->
<div class="follow-btn-box-s"></div>
</div>
</div>
<style>
.design1-profile-wrap {
margin: 0;
padding: 0;
border-radius: 2px;
border: solid 1px #a0a0a0;
max-width: 350px;
margin: 0 auto;
background: #fff;
}
.design1-icon-link {
color: #555;
text-decoration: none;
}
.design1-icon-link:hover {
color: #555;
}
.design1-profile-wrap img {
max-width: 100%;
height: auto;
}
.design1-profile-body {
padding: 0 1em;
}
.design1-profile-body p {
font-size: 14px;
line-height: 1.6;
}
.design1-profile_icon {
margin: 1em 0 0;
padding: 0;
text-align: center;
}
.design1-profile_icon img {
width: 100px;
height: 100px;
margin: 0 auto;
border-radius: 50%;
border: solid 4px #fff;
box-sizing: border-box;
}
.design1-name {
font-weight: bold;
font-size: 18px;
color: #555;
text-align: center;
}
.design1-name-title {
display: block;
font-size: 14.5px;
padding-left: .1em;
}
</style>
記事上に追加
記事上のフォローボタンです。
[ 記事 ] > [ 記事上 ] に下記のコードを追加しましょう。
<span class="follow-btn-box"></span>
フッタに追加
[ フッタ ] に下記のコードを追加しましょう。
IDの'○○○○○○'から○○○○○○を消して''にすることでボタンを表示させないようにできます。
<script>
var hatenaID='○○○○○○';//自分のはてなID
var TwitterID='○○○○○○';//自分のTwitterID
var InstaID='○○○○○○';//自分のInstagramID
var facebookID='○○○○○○';//自分のfacebookID
var myURL =$(location).attr('host');
var BlogURL = $(location).attr('protocol') +'//'+myURL;
var idArray = [hatenaID,TwitterID,InstaID,facebookID,'Feedly'];
var btnWidth = 0;
for (var i = 0, len = idArray.length; i < len; ++i) { if(idArray[i]){btnWidth++;}}
btnWidth = Math.floor(99 / btnWidth) + '%';
var followbtn ='<div class="follow-btn-caption">follow me!</div><div class="follow-btn">';
if(idArray[0]){followbtn += '<a class="follow-hatena" href="https://blog.hatena.ne.jp/' + hatenaID + '/' + myURL + '/subscribe" target="_blank"><i class="blogicon-hatenablog lg"></i><br><span>id:' + hatenaID + '</span></a>';}
if(idArray[1]){followbtn += '<a class="follow-twitter" href="https://twitter.com/intent/follow?screen_name=' + TwitterID + '" target="_blank"><i class="blogicon-twitter lg"></i><br><span>@' + TwitterID + '</span></a>';}
if(idArray[2]){followbtn += '<a class="follow-insta" href="https://www.instagram.com/'+InstaID+'?ref=badge" target="_blank"><i class="blogicon-instagram lg"></i><br><span>' + InstaID + '</span></a>';}
if(idArray[3]){followbtn += '<a class="follow-facebook" href="https://www.facebook.com//' + facebookID + '?ref=badge" target="_blank"><i class="blogicon-facebook lg"></i><br><span>facebook</span></a>';}
if(idArray[4]){followbtn += '<a class="follow-feedly" href="http://feedly.com/i/subscription/feed%2F' + encodeURIComponent(BlogURL) + '%2Ffeed" target="_blank"><i class="blogicon-rss lg"></i><br><span>Feedly</span></a></div>';}
$('.follow-btn-box').append(followbtn);
$('.follow-btn-box-s').append(followbtn);
$('.follow-btn a').css('width', btnWidth);
</script>
デザインCSSに追加
[ デザインCSS ] に下記のコードを追加しましょう。
/*--------------------------------------
フォローボタン
--------------------------------------*/
.follow-btn-caption {
text-align: center;
}
.follow-btn-caption:before {
font-family: "blogicon";
content: "\f727";
margin-right: 4px;
font-size: 16px;
}
.follow-btn {
max-width: 600px;
margin: 4px auto;
padding-bottom: 6px;
border-bottom: #ccc solid 1px;
display: flex;
justify-content: space-between;
}
.follow-btn a {
display: inline-block;
padding: 4px;
width: 19%;
height: 44px;
line-height: 18px;
border-radius: 22px;
text-align: center;
color: #fff;
text-decoration: none;
font-size: 14px;
box-sizing: border-box;
}
/*小さいアイコン拡大*/
.follow-btn-box-s .follow-btn a {
padding-top: 10px;
font-size: 20px;
border-radius: 6px;
}
.follow-btn a span {
font-size: 10px;
}
/*大きいアイコンにテキスト表示*/
.follow-btn-box-s .follow-btn a span {
display: none;
}
/*大きいアイコンにピンアイコン表示*/
.follow-btn-box .follow-btn a:after {
font-family: "blogicon";
content: "\f727";
margin-left: 4px;
font-size: 12px;
}
.follow-btn a:hover {
opacity: 0.6;
}
.follow-btn .follow-hatena {
border: 1px solid #333;
background: #fff;
color: #333;
}
.follow-btn .follow-twitter {
background: #55acee;
}
.follow-btn .follow-insta {
background: linear-gradient(
45deg,
#f09433 0%,
#e6683c 25%,
#dc2743 50%,
#cc2366 70%,
#bc1888 85%
);
}
.follow-btn .follow-facebook {
background: #4267b2;
}
.follow-btn .follow-feedly {
background: #88be49;
}
以上で、はてなブログ、Twitter、Instagram、facebook、Feedlyのフォローボタンを追加することができました。
YouTubeやDiscordのボタンを追加するには次の章を参照してください。
YouTubeやDiscordのボタンを追加
YouTubeやDiscordのボタンを追加するには、[ フッタ ] と [ デザインCSS ] にコードを書き加える必要があります。
この方法を応用すれば、いろいろなサービスのアイコンが作れます。
フッタに追加するコード
idArrayの項目に、'YouTube'と'Discord'を並べたい場所に追加します。
//YouTube、Discordの項目を追加
var idArray = [hatenaID,TwitterID,InstaID,facebookID,'YouTube','Discord','Feedly'];
次に、idArray[X] の数字を並べたい場所の番号にして、以下のコードを追加します。
リンク先は各自のURLを設定してください。
他のサービスのアイコンを使用するときは、Font Awesomeから<i class="○○○○○○"></i>の部分をコピーし書き換えましょう。(下のコードはアイコンの位置をstyle="padding-top: 0.1em;"で微調整してます)
//YouTubeのチャンネルURLを貼り付け
if(idArray[4]){followbtn += '<a class="follow-youtube" href="https://www.youtube.com/○○○○○○" target="_blank"><i class="fab fa-youtube" style="padding-top: 0.1em;"></i><br><span>YouTube</span></a>';}
//Discordの無期限招待URLを貼り付け
if(idArray[5]){followbtn += '<a class="follow-discord" href="https://discord.gg/○○○○○○" target="_blank"><i class="fab fa-discord" style="padding-top: 0.1em;"></i><br><span>Discord</span></a>';}
デザインCSSに追加するコード
デザインCSSにYouTubeとDiscordの背景色を追加します。
他のサービスのアイコンを使用するときは、この色を変更しましょう。
.follow-btn .follow-youtube {
background: #fb0006;
}
.follow-btn .follow-discord {
background: #5866e8;
}
完成:YouTubeとDiscordを追加したバージョン
YouTubeとDiscordを追加して完成したコードが下記。
<script>
var hatenaID='○○○○○○';//自分のはてなID
var TwitterID='○○○○○○';//自分のTwitterID
var InstaID='○○○○○○';//自分のInstagramID
var facebookID='○○○○○○';//自分のfacebookID
var myURL =$(location).attr('host');
var BlogURL = $(location).attr('protocol') +'//'+myURL;
var idArray = [hatenaID,TwitterID,InstaID,facebookID,'YouTube','Discord','Feedly'];//YouTube、Discordの項目を追加
var btnWidth = 0;
for (var i = 0, len = idArray.length; i < len; ++i) { if(idArray[i]){btnWidth++;}}
btnWidth = Math.floor(99/btnWidth)+'%';
var followbtn ='<div class="follow-btn-caption">follow me!</div><div class="follow-btn">';
if(idArray[0]){followbtn += '<a class="follow-hatena" href="https://blog.hatena.ne.jp/' + hatenaID + '/' + myURL + '/subscribe" target="_blank"><i class="blogicon-hatenablog lg"></i><br><span>id:' + hatenaID + '</span></a>';}
if(idArray[1]){followbtn += '<a class="follow-twitter" href="https://twitter.com/intent/follow?screen_name=' + TwitterID + '" target="_blank"><i class="blogicon-twitter lg"></i><br><span>@' + TwitterID + '</span></a>';}
if(idArray[2]){followbtn += '<a class="follow-insta" href="https://www.instagram.com/'+InstaID+'?ref=badge" target="_blank"><i class="blogicon-instagram lg"></i><br><span>' + InstaID + '</span></a>';}
if(idArray[3]){followbtn += '<a class="follow-facebook" href="https://www.facebook.com//' + facebookID + '?ref=badge" target="_blank"><i class="blogicon-facebook lg"></i><br><span>facebook</span></a>';}
if(idArray[4]){followbtn += '<a class="follow-youtube" href="https://www.youtube.com/○○○○○○" target="_blank"><i class="fab fa-youtube" style="padding-top: 0.1em;"></i><br><span>YouTube</span></a>';}//YouTubeのチャンネルURLを貼り付け
if(idArray[5]){followbtn += '<a class="follow-discord" href="https://discord.gg/○○○○○○" target="_blank"><i class="fab fa-discord" style="padding-top: 0.1em;"></i><br><span>Discord</span></a>';}//Discordの無期限招待URLを貼り付け
if(idArray[6]){followbtn += '<a class="follow-feedly" href="http://feedly.com/i/subscription/feed%2F' + encodeURIComponent(BlogURL) + '%2Ffeed" target="_blank"><i class="blogicon-rss lg"></i><br><span>Feedly</span></a></div>';}
$('.follow-btn-box').append(followbtn);
$('.follow-btn-box-s').append(followbtn);
$('.follow-btn a').css('width', btnWidth);
</script>
/*--------------------------------------
フォローボタン
--------------------------------------*/
.follow-btn-caption {
text-align: center;
}
.follow-btn-caption:before {
font-family: "blogicon";
content: "\f727";
margin-right: 4px;
font-size: 16px;
}
.follow-btn {
max-width: 600px;
margin: 4px auto;
padding-bottom: 6px;
border-bottom: #ccc solid 1px;
display: flex;
justify-content: space-between;
}
.follow-btn a {
display: inline-block;
padding: 4px;
width: 19%;
height: 44px;
line-height: 18px;
border-radius: 22px;
text-align: center;
color: #fff;
text-decoration: none;
font-size: 14px;
box-sizing: border-box;
}
/*小さいアイコン拡大*/
.follow-btn-box-s .follow-btn a {
padding-top: 10px;
font-size: 20px;
border-radius: 6px;
}
.follow-btn a span {
font-size: 10px;
}
/*大きいアイコンにテキスト表示*/
.follow-btn-box-s .follow-btn a span {
display: none;
}
/*大きいアイコンにピンアイコン表示*/
.follow-btn-box .follow-btn a:after {
font-family: "blogicon";
content: "\f727";
margin-left: 4px;
font-size: 12px;
}
.follow-btn a:hover {
opacity: 0.6;
}
.follow-btn .follow-hatena {
border: 1px solid #333;
background: #fff;
color: #333;
}
.follow-btn .follow-twitter {
background: #55acee;
}
.follow-btn .follow-insta {
background: linear-gradient(
45deg,
#f09433 0%,
#e6683c 25%,
#dc2743 50%,
#cc2366 70%,
#bc1888 85%
);
}
.follow-btn .follow-facebook {
background: #4267b2;
}
.follow-btn .follow-youtube {
background: #fb0006;
}
.follow-btn .follow-discord {
background: #5866e8;
}
.follow-btn .follow-feedly {
background: #88be49;
}
まとめ
フォローボタンを追加した
デザインを参考にしたサイト
組み合わせ
フォローボタンのデザイン
プロフィールのデザイン
はてなブログのCSS記述順

この記事ではこういった疑問を解決します。
記事の内容
はてなブログのCSS記述順
CSSには原則として「後(下)に記述されたコードが、前(上)に記述されたコードより優先される」というルールがあります。
このルールは、HTMLに読み込んだCSSの順番にも適用されます。
ここでは、はてなブログのCSSがHTMLに記述されている順番をまとめています。
下に行くほどHTMLの下にあるコードで、優先度が高いものになります。
| 記述順 | 優先度 | 記述場所 | 記述方法 |
|---|---|---|---|
| 上(前) | 低 | ブラウザの標準CSS | 変更不可 |
| ⬇︎︎ | ⬇︎ | はてなブログの標準CSS |
変更不可 (デザインテーマを消した状態) |
|
[ デザイン ] デザインCSS |
デザインテーマ デザインCSSに直書き |
||
|
[ 設定 > 詳細設定 ] <head>要素に追加 |
<style>で記述 CSSファイルのリンク (FontAwesome、Dropboxなど) |
||
|
[ デザイン ] ヘッダ > タイトル下 |
<style>で記述 |
||
|
[ デザイン ] 記事 > 記事上 |
<style>で記述 |
||
|
[ 記事の編集 ] HTML編集 |
<style>で記述 |
||
|
[ デザイン ] 記事 > 記事下 |
<style>で記述 | ||
|
[ デザイン ] サイドバー > HTML 最新記事・関連記事・注目記事 |
<style>で記述 それぞれの配置順に変わる |
||
|
[ デザイン ] フッタ |
<style>で記述 | ||
| 下(後) | 高 |
[ 記事の編集 ] HTML編集 |
タグに style="" を記述 |
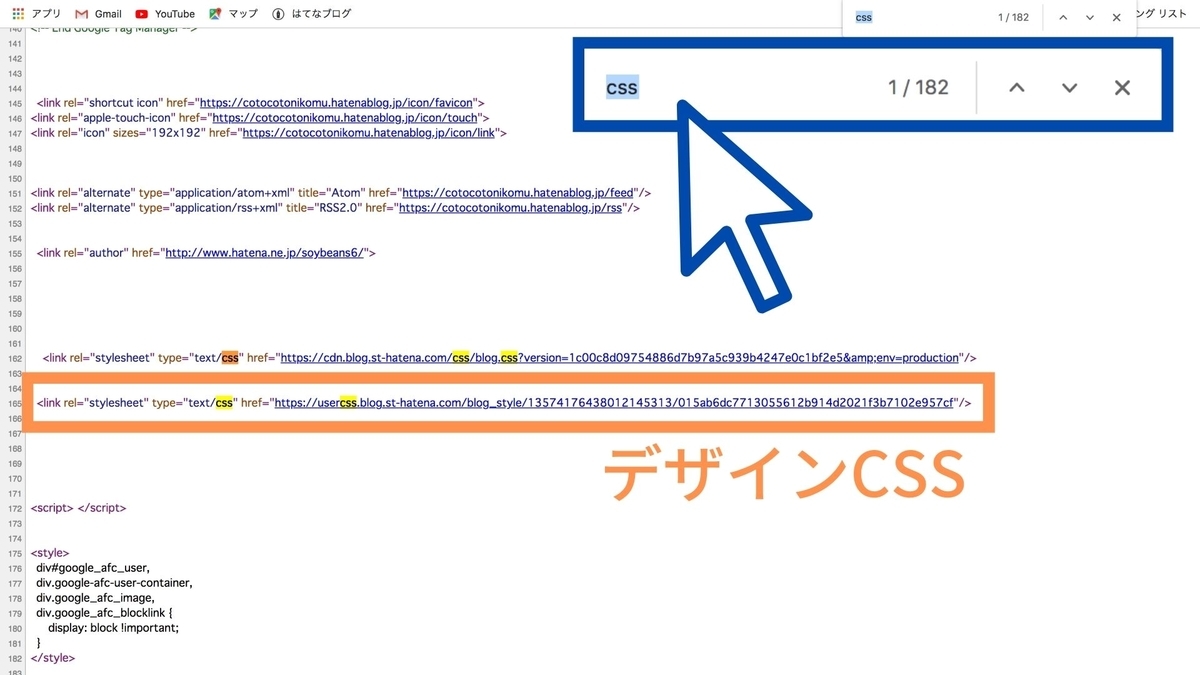
HTMLコードの確認の仕方

順番を自分で確認したい人は以下の方法で確認してみてください。
- GoogleChromeではてなブログのページを開く
- 右クリック>ページのソースを表示
- 「css」で検索>デザインCSSの場所が確認できる
- ヘッダやフッタに記述した<style>を確認する
はてなブログでよくやる間違い
はてなブログの初心者がよくやりがちな間違いとして
デザインテーマの上に新しくコードを追加してしまうことがあります。
/* ⬆︎ここより上に書くと、上書きされない⬆︎ */
/* <system section="theme" selected="selected"> */
@import url("https://blog.hatena.ne.jp/-/theme/〇〇〇〇〇〇〇〇.css");
/* </system> */
/* ⬇︎ここから書く⬇︎ */
@importより上にコードを記述すると、デザインテーマで定義されたコードは書き変わらないので、上書きの際は必ず@importより下に記述しましょう。
まとめ
スマホでもできる!他のブログキーワードを見る方法【SEOチェキ!】


この記事では、こんな疑問を解説します。
記事の内容
SEOチェキ!を使って、他のサイトやブログのキーワードをこっそり覗きます
ポイント
SEOチェキ!とは
Web上に設置されたツールなので、スマホからでも利用可能です。
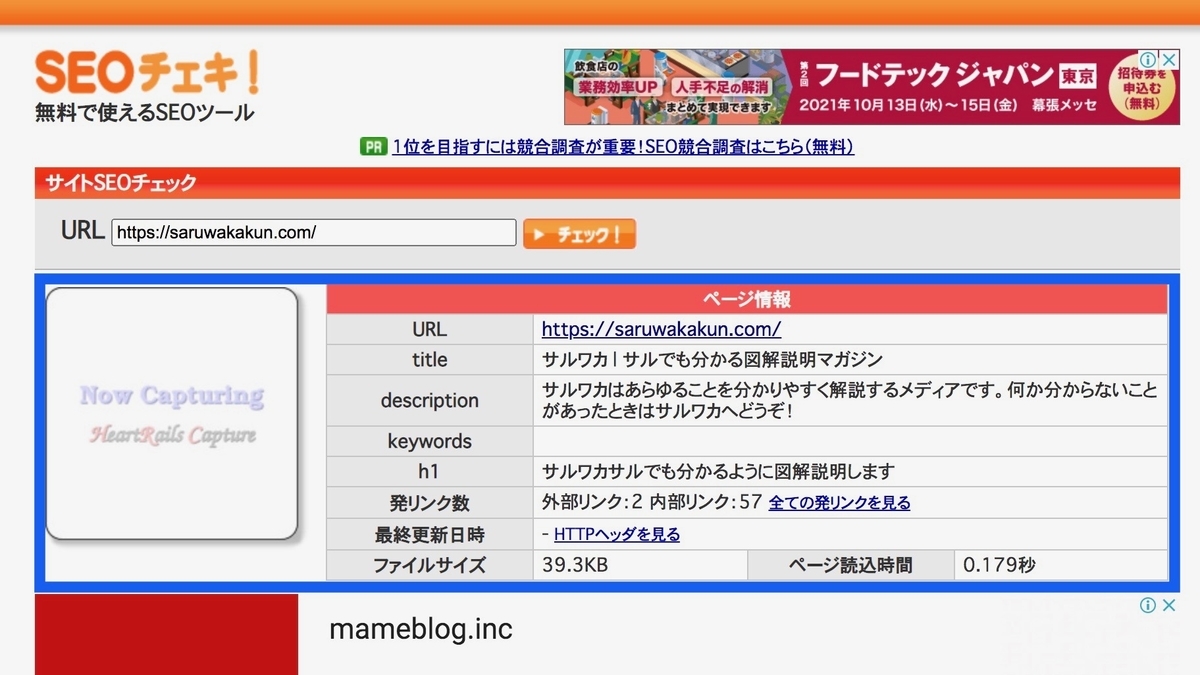
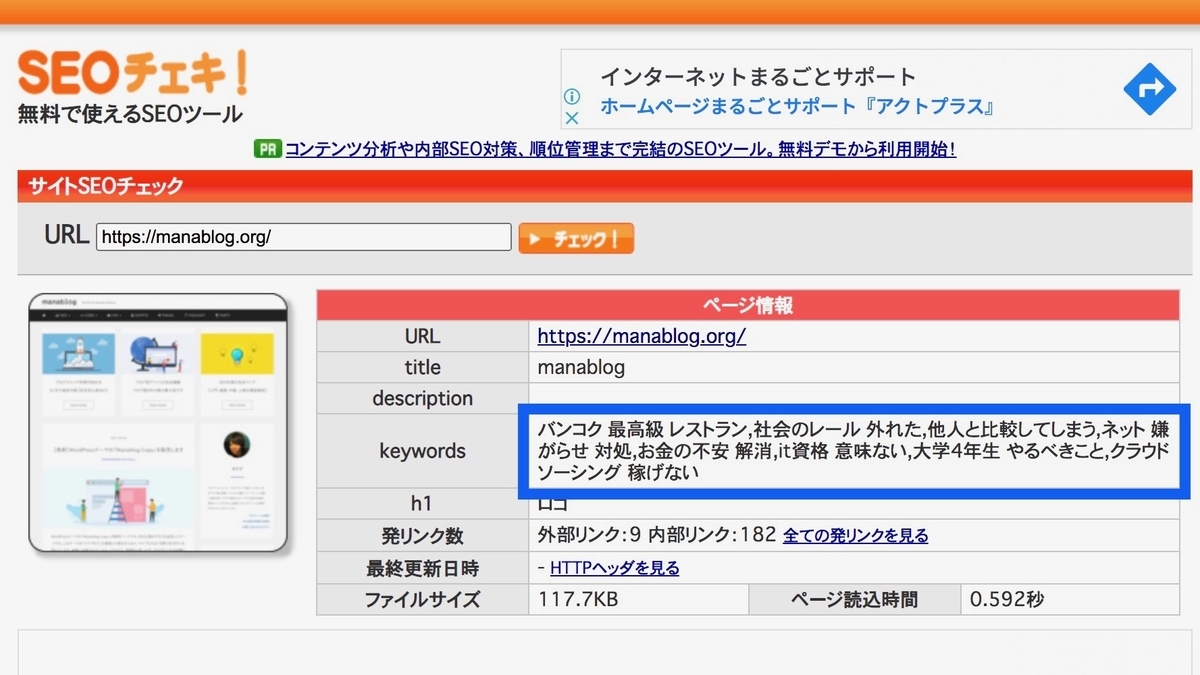
サイトのSEOチェックの使い方
使い方は簡単で、URLの記入欄に調べたいページのURLを貼るだけです。
例としてサルワカさんのページを検索しています。

ブログのキーワードは、実はGoogleChromeの「ページのソースを表示」を使っても見ることができます。
ですが、
- スマホでも使える
- 「ページのソースを表示」が使えないページも見ることができる
- コードからキーワードを探す手間が省ける
等の理由からSEOチェキ!をオススメします。
他のサイトのキーワード覗いてみる
作ったばかりのわたしのキーワードを見せても仕方ないので...
今回はトップブロガーのマナブさん(manablog)の設定しているキーワードをこっそり見ちゃいましょう。
...ドキドキ

これが、マナブさんの選ぶキーワード!
みなさんはこのキーワードの特徴に気づきましたか?
キーワードが、複数の単語で設定されている!
単語だけでなく、文章化されたものもある!
そうなんです、単語だけを囲っているキーワードとは全く別物です。
一般的によくやりがちなキーワード設定
音楽,本,漫画,アニメ,美容,ビジネス,プログラミング,
キーワードの特性をよく理解していないと、こんなふうに1単語毎でキーワードを設定しちゃいがちですよね?
でもトップブロガーはそんなことはしていません。
複数の語のまとまりや、よく検索される文章で設定するのです。
これは『ロングテールキーワード』というもので、よく一緒に検索される単語や文章などを掛け合わせたキーワードです。
ロングテールキーワードは、検索される回数は1単語の時よりも少ないですが、同じワードを入れたときに検索上位にくる確率をあげてくれます。
競合の多い「ビッグキーワード」ではなかなか検索上位に上がれないブログも、
こうやっていくつかの語を組み合わせることで検索上位に組み込ませるんですね
勉強になりましたね
まとめ
あなたも自分の気になるブログのキーワードをこっそり覗いてみてはどうでしょう。
新しい発見があるかもしれませんよ?
画像に影をつけると縁が白くなる現象【box-shadow】

突然ですが、あなたはこの2枚の画像の違いがわかりますか?
|
|
|

画像に影をつけたら縁が白くなってしまった
この記事では、こんな悩みを解説します。
記事の内容
画像にbox-shadowで影をつける時は、classをimgタグに追加する
ポイント
見た目の違い
2枚の画像を見比べると、犬の画像の下に白い縁があるのがわかると思います。
|
|
|
わかりやすくする為に、もう少し画像のサイズを小さくしてみます。
|
|
|
サイズ:80%
サイズを小さくすると、より違いが浮き彫りになりましたね。
犬の画像は、白い縁の周りに影がついているのに対し
猫の画像は、綺麗に画像の周りだけに影ができています。
HTML/CSSの違い
2枚の画像の違いは、classを追加したタグが違うことにあります。
今回は例として、box-shadowのclass名をkageとします。
box-shadowの書き方
/* box-shadowで影をつける */
.〇〇 {
box-shadow: 左右の向きpx 上下の向きpx ぼかしpx 広がりpx 色 内側指定;
}
/* 例 */
.kage {
box-shadow: 0 0 8px gray;
}
では、class="kage"がHTMLのどのタグに追加されているか見てみましょう。
class="kage"を追加するタグの違い
<!---- 犬の画像 ---->
<!---- <p class="kage"> ---->
<p class="kage"><img src="https://cdn-ak.f.st-hatena.com/images/fotolife/s/soybeans6/20210921/20210921182805.jpg" alt="f:id:soybeans6:20210921182805j:plain" width="1200" height="800" loading="lazy" title="" class="hatena-fotolife" itemprop="image" /></p>
<!---- 猫の画像 ---->
<!---- <img .... class="hatena-fotolife kage" .... > ---->
<p><img src="https://cdn-ak.f.st-hatena.com/images/fotolife/s/soybeans6/20210921/20210921182809.jpg" alt="f:id:soybeans6:20210921182809j:plain" width="1200" height="800" loading="lazy" title="" class="hatena-fotolife kage" itemprop="image" /></p>
class="kage"を追加したタグを見ると
となっているのがわかりました。
タネがわかればなんということはなかったですね。
画像にbox-shadowで影をつける時は、classをイメージタグに追加しましょう。
まとめ
- 犬は、classを段落タグに追加していた
- 猫は、classをイメージタグに追加していた

