はてなブログのCSS記述順

この記事ではこういった疑問を解決します。
記事の内容
はてなブログのCSS記述順
CSSには原則として「後(下)に記述されたコードが、前(上)に記述されたコードより優先される」というルールがあります。
このルールは、HTMLに読み込んだCSSの順番にも適用されます。
ここでは、はてなブログのCSSがHTMLに記述されている順番をまとめています。
下に行くほどHTMLの下にあるコードで、優先度が高いものになります。
| 記述順 | 優先度 | 記述場所 | 記述方法 |
|---|---|---|---|
| 上(前) | 低 | ブラウザの標準CSS | 変更不可 |
| ⬇︎︎ | ⬇︎ | はてなブログの標準CSS |
変更不可 (デザインテーマを消した状態) |
|
[ デザイン ] デザインCSS |
デザインテーマ デザインCSSに直書き |
||
|
[ 設定 > 詳細設定 ] <head>要素に追加 |
<style>で記述 CSSファイルのリンク (FontAwesome、Dropboxなど) |
||
|
[ デザイン ] ヘッダ > タイトル下 |
<style>で記述 |
||
|
[ デザイン ] 記事 > 記事上 |
<style>で記述 |
||
|
[ 記事の編集 ] HTML編集 |
<style>で記述 |
||
|
[ デザイン ] 記事 > 記事下 |
<style>で記述 | ||
|
[ デザイン ] サイドバー > HTML 最新記事・関連記事・注目記事 |
<style>で記述 それぞれの配置順に変わる |
||
|
[ デザイン ] フッタ |
<style>で記述 | ||
| 下(後) | 高 |
[ 記事の編集 ] HTML編集 |
タグに style="" を記述 |
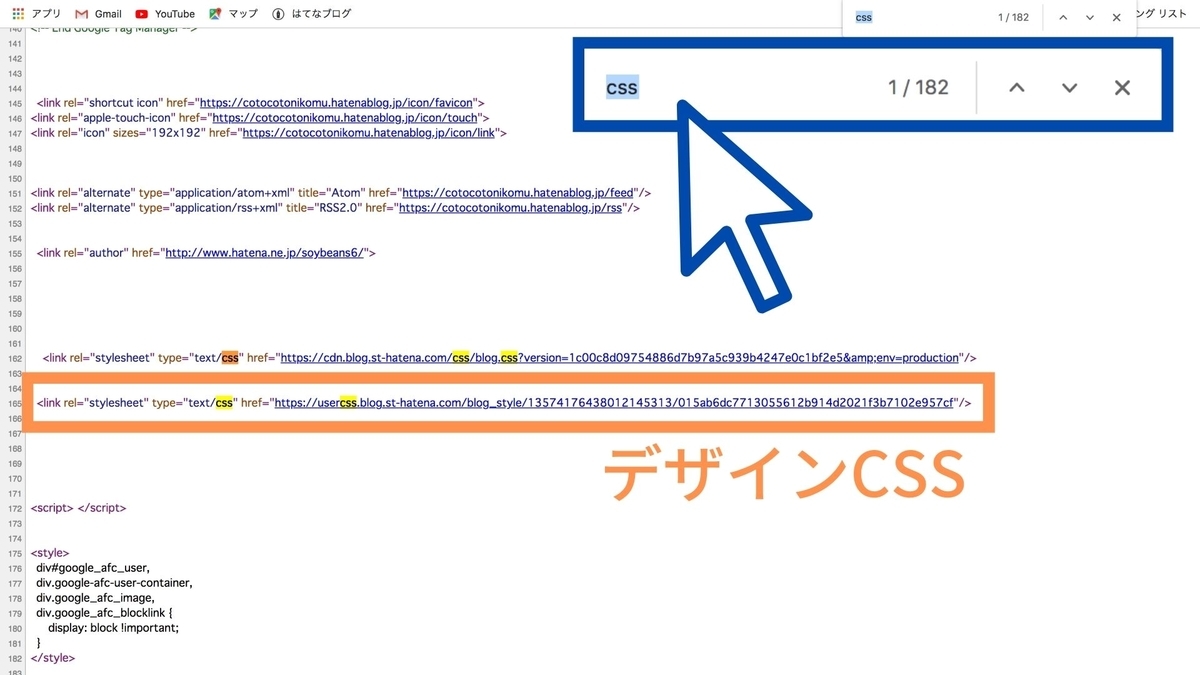
HTMLコードの確認の仕方

順番を自分で確認したい人は以下の方法で確認してみてください。
- GoogleChromeではてなブログのページを開く
- 右クリック>ページのソースを表示
- 「css」で検索>デザインCSSの場所が確認できる
- ヘッダやフッタに記述した<style>を確認する
はてなブログでよくやる間違い
はてなブログの初心者がよくやりがちな間違いとして
デザインテーマの上に新しくコードを追加してしまうことがあります。
デザインCSS
/* ⬆︎ここより上に書くと、上書きされない⬆︎ */
/* <system section="theme" selected="selected"> */
@import url("https://blog.hatena.ne.jp/-/theme/〇〇〇〇〇〇〇〇.css");
/* </system> */
/* ⬇︎ここから書く⬇︎ */
@importより上にコードを記述すると、デザインテーマで定義されたコードは書き変わらないので、上書きの際は必ず@importより下に記述しましょう。
まとめ
