デザインテーマ「Haruni」でできるフォローボタンの追加方法

この記事では下の画像にあるデザインを作成します。

記事の内容
はてなブログにフォローボタンを追加する
前提:jQueryとFont Awesomeの読み込み

[ 設定 ] > [ 詳細設定 ] > [ head要素に追加 ] に以下のコードを追加しましょう。
これは、はてなブログでjQueryを使えるようにするコードと、Font Awesomeのアイコンを使えるようにするコードです。
<!-- jQuery -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<!-- Font Awesome 旧バージョン -->
<link href="//maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet">
<!-- Font Awesome -->
<link href="https://use.fontawesome.com/releases/v5.15.4/css/all.css" rel="stylesheet">
フォローボタンの追加方法
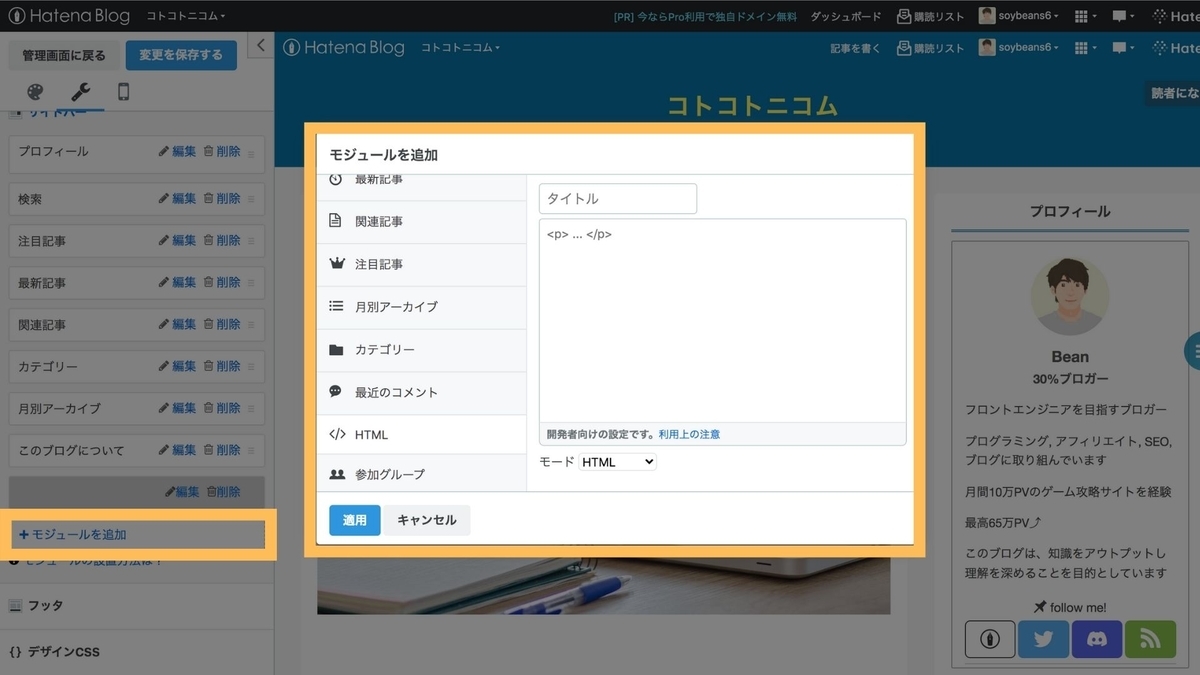
はてなブログで [ デザイン ] > [ カスタマイズ ] を開き、以下の場所にコードを追加しましょう。
コードを追加する場所
サイドバーに追加

サイドバーのプロフィールデザインです。
[ サイドバー ] > [ +モジュールを追加 ] > [ HTML ] に下記のコードを追加しましょう。
「プロフィール画像」と「プロフィールページのリンク」は各自で変更してください。
<div class="design1-profile-wrap">
<!-- プロフィールページのリンク -->
<a href="https://cotocotonikomu.hatenablog.jp/entry/20210922/1632238270" class="design1-icon-link">
<figure class="design1-profile_icon">
<!-- 画像の貼り付け -->
<img src="https://cdn-ak.f.st-hatena.com/images/fotolife/s/soybeans6/20210929/20210929112959.jpg" alt="f:id:soybeans6:20210929112959j:plain" width="100" height="100" loading="lazy" title="" class="hatena-fotolife" itemprop="image">
</figure>
<div class="design1-name">名前記入欄<span class="design1-name-title">肩書き記入欄</span></div>
</a>
<div class="design1-profile-body">
<p>プロフィール文</p>
<p>プロフィール文</p>
<p>プロフィール文</p>
<p>プロフィール文︎</p>
<p>プロフィール文</p>
<!-- フォローボタン -->
<div class="follow-btn-box-s"></div>
</div>
</div>
<style>
.design1-profile-wrap {
margin: 0;
padding: 0;
border-radius: 2px;
border: solid 1px #a0a0a0;
max-width: 350px;
margin: 0 auto;
background: #fff;
}
.design1-icon-link {
color: #555;
text-decoration: none;
}
.design1-icon-link:hover {
color: #555;
}
.design1-profile-wrap img {
max-width: 100%;
height: auto;
}
.design1-profile-body {
padding: 0 1em;
}
.design1-profile-body p {
font-size: 14px;
line-height: 1.6;
}
.design1-profile_icon {
margin: 1em 0 0;
padding: 0;
text-align: center;
}
.design1-profile_icon img {
width: 100px;
height: 100px;
margin: 0 auto;
border-radius: 50%;
border: solid 4px #fff;
box-sizing: border-box;
}
.design1-name {
font-weight: bold;
font-size: 18px;
color: #555;
text-align: center;
}
.design1-name-title {
display: block;
font-size: 14.5px;
padding-left: .1em;
}
</style>
記事上に追加
記事上のフォローボタンです。
[ 記事 ] > [ 記事上 ] に下記のコードを追加しましょう。
<span class="follow-btn-box"></span>
フッタに追加
[ フッタ ] に下記のコードを追加しましょう。
IDの'○○○○○○'から○○○○○○を消して''にすることでボタンを表示させないようにできます。
<script>
var hatenaID='○○○○○○';//自分のはてなID
var TwitterID='○○○○○○';//自分のTwitterID
var InstaID='○○○○○○';//自分のInstagramID
var facebookID='○○○○○○';//自分のfacebookID
var myURL =$(location).attr('host');
var BlogURL = $(location).attr('protocol') +'//'+myURL;
var idArray = [hatenaID,TwitterID,InstaID,facebookID,'Feedly'];
var btnWidth = 0;
for (var i = 0, len = idArray.length; i < len; ++i) { if(idArray[i]){btnWidth++;}}
btnWidth = Math.floor(99 / btnWidth) + '%';
var followbtn ='<div class="follow-btn-caption">follow me!</div><div class="follow-btn">';
if(idArray[0]){followbtn += '<a class="follow-hatena" href="https://blog.hatena.ne.jp/' + hatenaID + '/' + myURL + '/subscribe" target="_blank"><i class="blogicon-hatenablog lg"></i><br><span>id:' + hatenaID + '</span></a>';}
if(idArray[1]){followbtn += '<a class="follow-twitter" href="https://twitter.com/intent/follow?screen_name=' + TwitterID + '" target="_blank"><i class="blogicon-twitter lg"></i><br><span>@' + TwitterID + '</span></a>';}
if(idArray[2]){followbtn += '<a class="follow-insta" href="https://www.instagram.com/'+InstaID+'?ref=badge" target="_blank"><i class="blogicon-instagram lg"></i><br><span>' + InstaID + '</span></a>';}
if(idArray[3]){followbtn += '<a class="follow-facebook" href="https://www.facebook.com//' + facebookID + '?ref=badge" target="_blank"><i class="blogicon-facebook lg"></i><br><span>facebook</span></a>';}
if(idArray[4]){followbtn += '<a class="follow-feedly" href="http://feedly.com/i/subscription/feed%2F' + encodeURIComponent(BlogURL) + '%2Ffeed" target="_blank"><i class="blogicon-rss lg"></i><br><span>Feedly</span></a></div>';}
$('.follow-btn-box').append(followbtn);
$('.follow-btn-box-s').append(followbtn);
$('.follow-btn a').css('width', btnWidth);
</script>
デザインCSSに追加
[ デザインCSS ] に下記のコードを追加しましょう。
/*--------------------------------------
フォローボタン
--------------------------------------*/
.follow-btn-caption {
text-align: center;
}
.follow-btn-caption:before {
font-family: "blogicon";
content: "\f727";
margin-right: 4px;
font-size: 16px;
}
.follow-btn {
max-width: 600px;
margin: 4px auto;
padding-bottom: 6px;
border-bottom: #ccc solid 1px;
display: flex;
justify-content: space-between;
}
.follow-btn a {
display: inline-block;
padding: 4px;
width: 19%;
height: 44px;
line-height: 18px;
border-radius: 22px;
text-align: center;
color: #fff;
text-decoration: none;
font-size: 14px;
box-sizing: border-box;
}
/*小さいアイコン拡大*/
.follow-btn-box-s .follow-btn a {
padding-top: 10px;
font-size: 20px;
border-radius: 6px;
}
.follow-btn a span {
font-size: 10px;
}
/*大きいアイコンにテキスト表示*/
.follow-btn-box-s .follow-btn a span {
display: none;
}
/*大きいアイコンにピンアイコン表示*/
.follow-btn-box .follow-btn a:after {
font-family: "blogicon";
content: "\f727";
margin-left: 4px;
font-size: 12px;
}
.follow-btn a:hover {
opacity: 0.6;
}
.follow-btn .follow-hatena {
border: 1px solid #333;
background: #fff;
color: #333;
}
.follow-btn .follow-twitter {
background: #55acee;
}
.follow-btn .follow-insta {
background: linear-gradient(
45deg,
#f09433 0%,
#e6683c 25%,
#dc2743 50%,
#cc2366 70%,
#bc1888 85%
);
}
.follow-btn .follow-facebook {
background: #4267b2;
}
.follow-btn .follow-feedly {
background: #88be49;
}
以上で、はてなブログ、Twitter、Instagram、facebook、Feedlyのフォローボタンを追加することができました。
YouTubeやDiscordのボタンを追加するには次の章を参照してください。
YouTubeやDiscordのボタンを追加
YouTubeやDiscordのボタンを追加するには、[ フッタ ] と [ デザインCSS ] にコードを書き加える必要があります。
この方法を応用すれば、いろいろなサービスのアイコンが作れます。
フッタに追加するコード
idArrayの項目に、'YouTube'と'Discord'を並べたい場所に追加します。
//YouTube、Discordの項目を追加
var idArray = [hatenaID,TwitterID,InstaID,facebookID,'YouTube','Discord','Feedly'];
次に、idArray[X] の数字を並べたい場所の番号にして、以下のコードを追加します。
リンク先は各自のURLを設定してください。
他のサービスのアイコンを使用するときは、Font Awesomeから<i class="○○○○○○"></i>の部分をコピーし書き換えましょう。(下のコードはアイコンの位置をstyle="padding-top: 0.1em;"で微調整してます)
//YouTubeのチャンネルURLを貼り付け
if(idArray[4]){followbtn += '<a class="follow-youtube" href="https://www.youtube.com/○○○○○○" target="_blank"><i class="fab fa-youtube" style="padding-top: 0.1em;"></i><br><span>YouTube</span></a>';}
//Discordの無期限招待URLを貼り付け
if(idArray[5]){followbtn += '<a class="follow-discord" href="https://discord.gg/○○○○○○" target="_blank"><i class="fab fa-discord" style="padding-top: 0.1em;"></i><br><span>Discord</span></a>';}
デザインCSSに追加するコード
デザインCSSにYouTubeとDiscordの背景色を追加します。
他のサービスのアイコンを使用するときは、この色を変更しましょう。
.follow-btn .follow-youtube {
background: #fb0006;
}
.follow-btn .follow-discord {
background: #5866e8;
}
完成:YouTubeとDiscordを追加したバージョン
YouTubeとDiscordを追加して完成したコードが下記。
<script>
var hatenaID='○○○○○○';//自分のはてなID
var TwitterID='○○○○○○';//自分のTwitterID
var InstaID='○○○○○○';//自分のInstagramID
var facebookID='○○○○○○';//自分のfacebookID
var myURL =$(location).attr('host');
var BlogURL = $(location).attr('protocol') +'//'+myURL;
var idArray = [hatenaID,TwitterID,InstaID,facebookID,'YouTube','Discord','Feedly'];//YouTube、Discordの項目を追加
var btnWidth = 0;
for (var i = 0, len = idArray.length; i < len; ++i) { if(idArray[i]){btnWidth++;}}
btnWidth = Math.floor(99/btnWidth)+'%';
var followbtn ='<div class="follow-btn-caption">follow me!</div><div class="follow-btn">';
if(idArray[0]){followbtn += '<a class="follow-hatena" href="https://blog.hatena.ne.jp/' + hatenaID + '/' + myURL + '/subscribe" target="_blank"><i class="blogicon-hatenablog lg"></i><br><span>id:' + hatenaID + '</span></a>';}
if(idArray[1]){followbtn += '<a class="follow-twitter" href="https://twitter.com/intent/follow?screen_name=' + TwitterID + '" target="_blank"><i class="blogicon-twitter lg"></i><br><span>@' + TwitterID + '</span></a>';}
if(idArray[2]){followbtn += '<a class="follow-insta" href="https://www.instagram.com/'+InstaID+'?ref=badge" target="_blank"><i class="blogicon-instagram lg"></i><br><span>' + InstaID + '</span></a>';}
if(idArray[3]){followbtn += '<a class="follow-facebook" href="https://www.facebook.com//' + facebookID + '?ref=badge" target="_blank"><i class="blogicon-facebook lg"></i><br><span>facebook</span></a>';}
if(idArray[4]){followbtn += '<a class="follow-youtube" href="https://www.youtube.com/○○○○○○" target="_blank"><i class="fab fa-youtube" style="padding-top: 0.1em;"></i><br><span>YouTube</span></a>';}//YouTubeのチャンネルURLを貼り付け
if(idArray[5]){followbtn += '<a class="follow-discord" href="https://discord.gg/○○○○○○" target="_blank"><i class="fab fa-discord" style="padding-top: 0.1em;"></i><br><span>Discord</span></a>';}//Discordの無期限招待URLを貼り付け
if(idArray[6]){followbtn += '<a class="follow-feedly" href="http://feedly.com/i/subscription/feed%2F' + encodeURIComponent(BlogURL) + '%2Ffeed" target="_blank"><i class="blogicon-rss lg"></i><br><span>Feedly</span></a></div>';}
$('.follow-btn-box').append(followbtn);
$('.follow-btn-box-s').append(followbtn);
$('.follow-btn a').css('width', btnWidth);
</script>
/*--------------------------------------
フォローボタン
--------------------------------------*/
.follow-btn-caption {
text-align: center;
}
.follow-btn-caption:before {
font-family: "blogicon";
content: "\f727";
margin-right: 4px;
font-size: 16px;
}
.follow-btn {
max-width: 600px;
margin: 4px auto;
padding-bottom: 6px;
border-bottom: #ccc solid 1px;
display: flex;
justify-content: space-between;
}
.follow-btn a {
display: inline-block;
padding: 4px;
width: 19%;
height: 44px;
line-height: 18px;
border-radius: 22px;
text-align: center;
color: #fff;
text-decoration: none;
font-size: 14px;
box-sizing: border-box;
}
/*小さいアイコン拡大*/
.follow-btn-box-s .follow-btn a {
padding-top: 10px;
font-size: 20px;
border-radius: 6px;
}
.follow-btn a span {
font-size: 10px;
}
/*大きいアイコンにテキスト表示*/
.follow-btn-box-s .follow-btn a span {
display: none;
}
/*大きいアイコンにピンアイコン表示*/
.follow-btn-box .follow-btn a:after {
font-family: "blogicon";
content: "\f727";
margin-left: 4px;
font-size: 12px;
}
.follow-btn a:hover {
opacity: 0.6;
}
.follow-btn .follow-hatena {
border: 1px solid #333;
background: #fff;
color: #333;
}
.follow-btn .follow-twitter {
background: #55acee;
}
.follow-btn .follow-insta {
background: linear-gradient(
45deg,
#f09433 0%,
#e6683c 25%,
#dc2743 50%,
#cc2366 70%,
#bc1888 85%
);
}
.follow-btn .follow-facebook {
background: #4267b2;
}
.follow-btn .follow-youtube {
background: #fb0006;
}
.follow-btn .follow-discord {
background: #5866e8;
}
.follow-btn .follow-feedly {
background: #88be49;
}
まとめ
フォローボタンを追加した
デザインを参考にしたサイト
組み合わせ
フォローボタンのデザイン