読みづらいコードを自動で整えるオススメ拡張機能【VSCode】


コードがグチャグチャで全然読めない...
ちまちま体裁を整えるのがめんどくさい...
この記事ではこういった問題を解決します。
記事の内容
VSCodeの「Prettier」を使い、コードを自動でフォーマットさせる
作業の手順
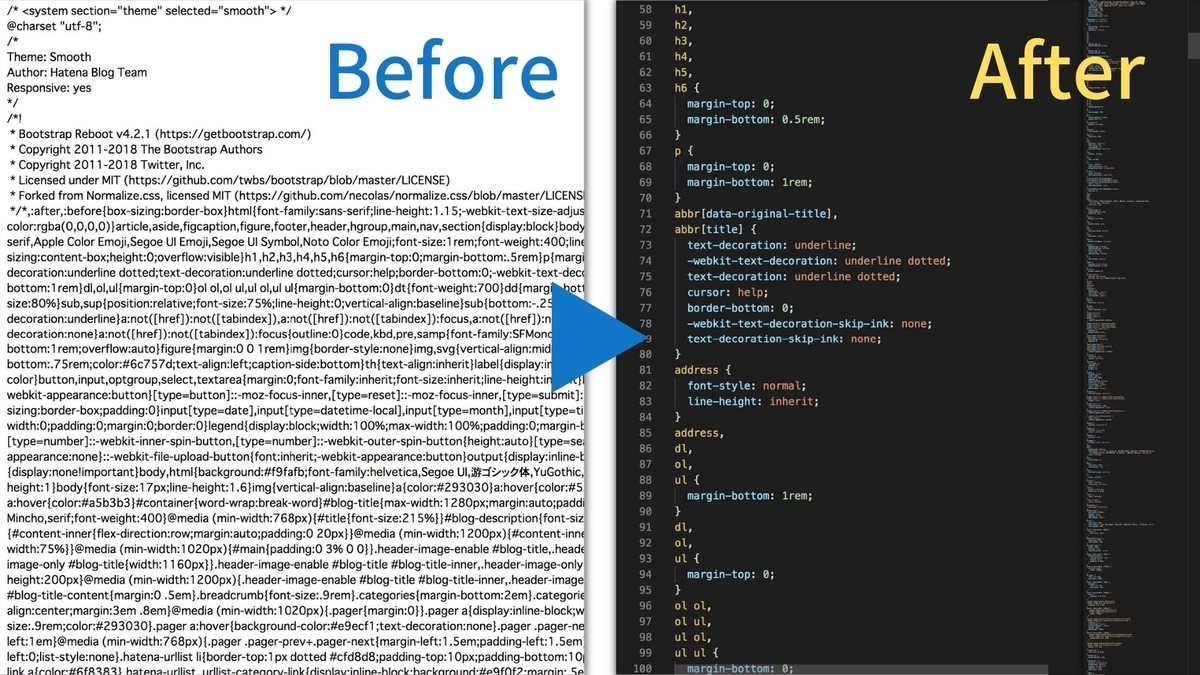
動作のイメージ

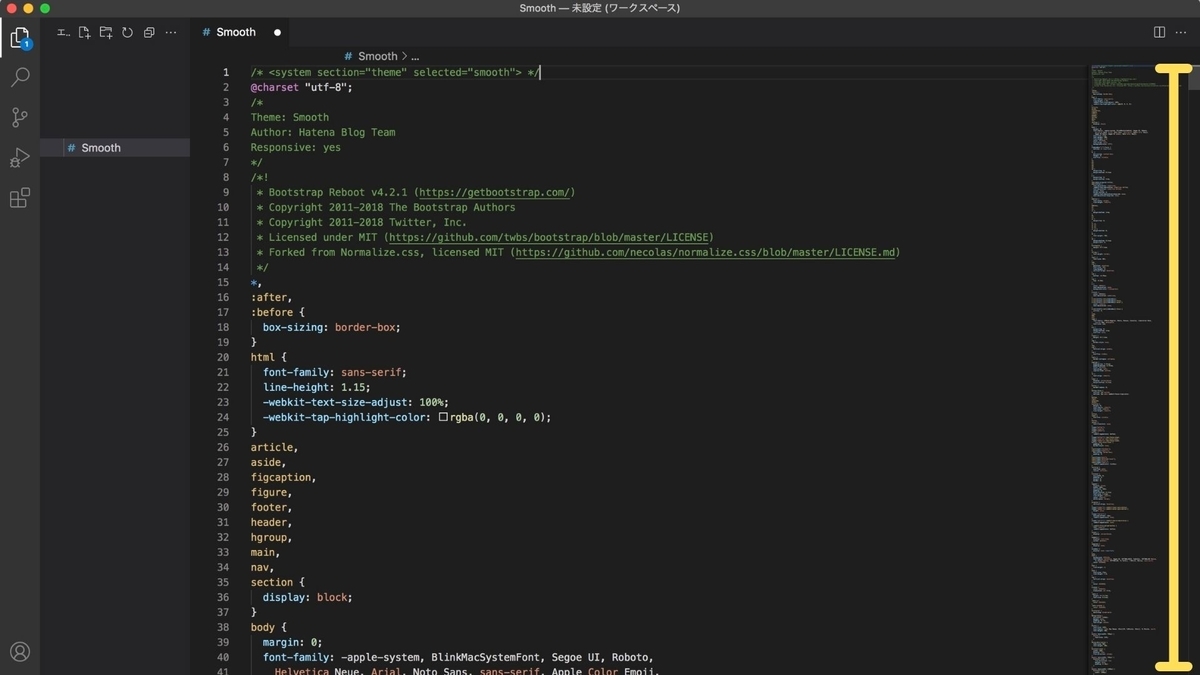
左のような改行されていないコードを、右のように一発でフォーマットします。
前提 0:VSCodeをインストール
「Visual Studio Code(VSCode)」とは、コーディング用のエディタです。
VSCodeはコードの色分けがされているだけでなく、拡張機能も豊富なので、ブログ編集を円滑に進めることができます。
下記のリンクから「Visual Studio Code(以下 VSCode)」をインストールしましょう。
無料でダウンロードできます。
手順 1:Prettierをインストール
「Prettier」とは、VSCodeの拡張機能にあるオートフォーマッターです。
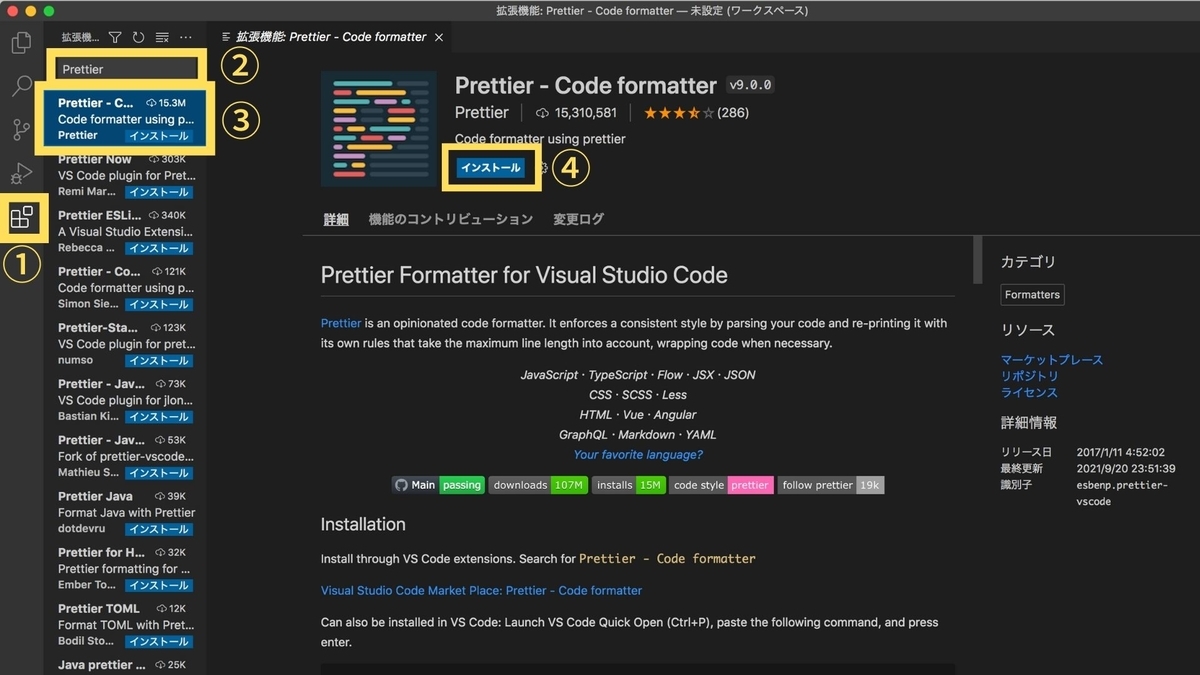
VSCodeを開いたら、Prettierをインストールします。

- サイドバーの「拡張機能」を開く
- 「Prettier」を検索する
- 「Prettier」を選択する
- 「インストール」する
これで、Prettierを拡張機能としてインストールすることができました。
手順 2:文字の折返し位置を調整
Prettierのデフォルト設定では、文字の折返し位置が多少短いため調整をします。


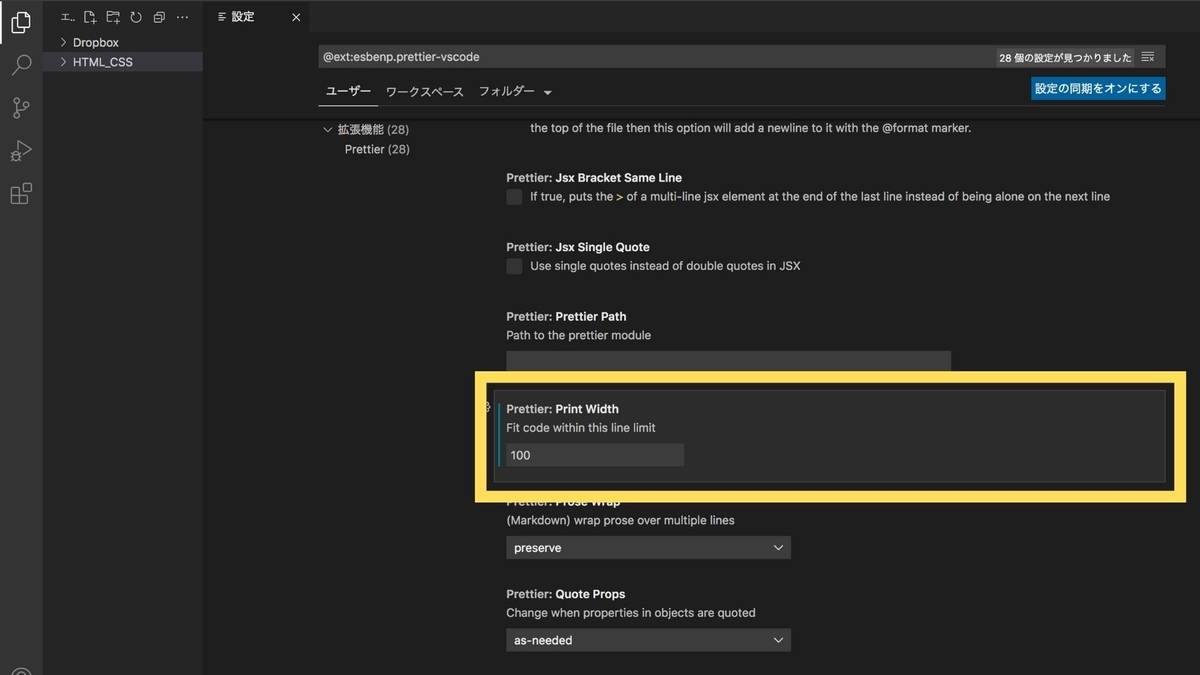
「Print Width」の値を80 → 100
「Print Width」の値は、「文字の折返しまでの文字数」を設定しています。
1行の文字数が設定値より多くなると区切りの良い場所(,など)で改行します。
80では多少短いと思うので、お好みで調整してください。
手順 3:Prettierの使い方
体裁を整えたいコードを開きます。
今回は例として、はてなブログのデフォルトテーマ「Smooth」のCSSを使っています。
Prettierの実行は簡単です。
右クリック>「ドキュメントのフォーマット」を選択
とするだけでコードが自動的にフォーマットされます。

下の画像がPrettier実行後です。

コードの行数を見ると、しっかり改行がされているのがわかりますね。
あっと言う間にコードのフォーマットが完了です!
保存時にフォーマットさせる
ファイルの保存と同時にフォーマットするようにします。
保存するときにフォーマットのし忘れを防ぐことができるので、オススメです。

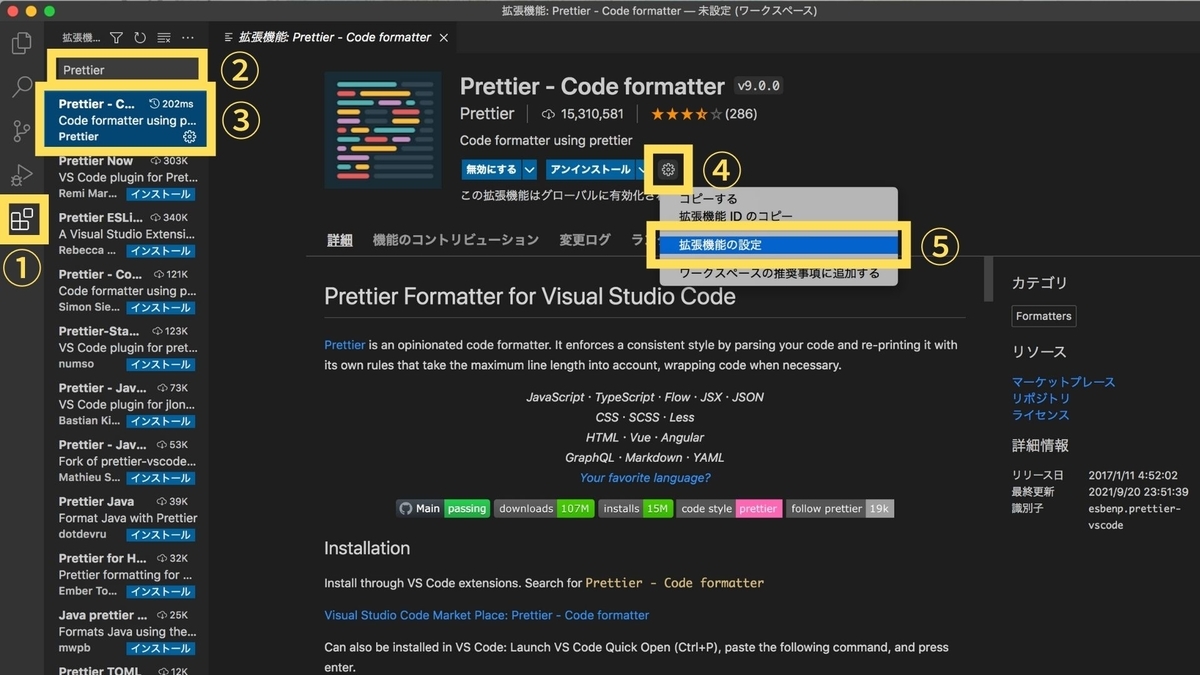
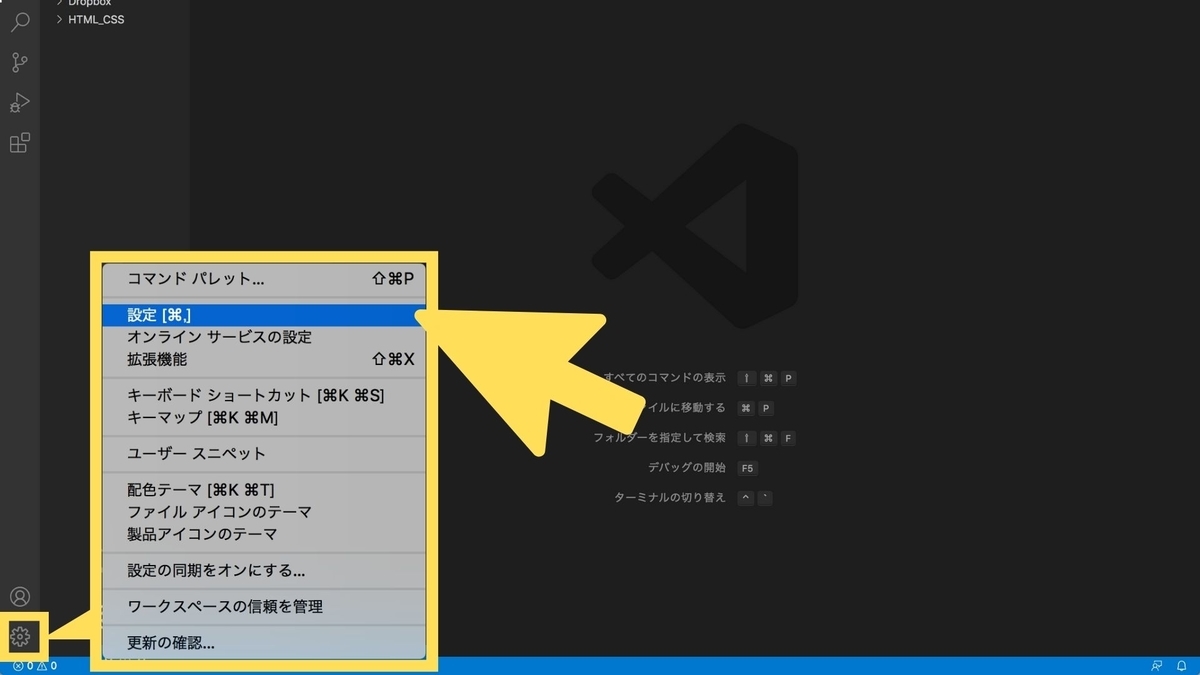
左下の歯車から設定を開く

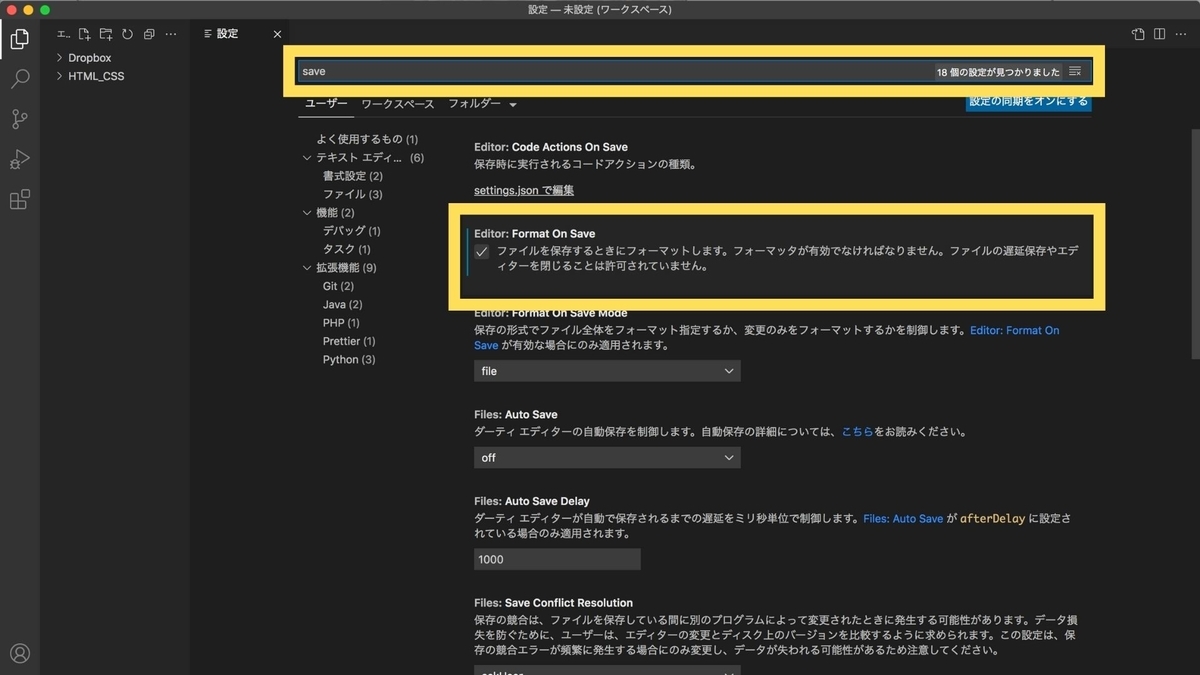
- 「save」と検索する
- 「Format On Save」にチェックを入れる
これで、保存時にコードがフォーマット化されるようになりました。
command⌘+S(Ctrl+S)でフォーマットできるので、めちゃくちゃ楽になりましたね。
まとめ
- PrettierをVSCodeにをインストールする
- 文字の折返し位置を調整するとキレイになる
- 「ドキュメントのフォーマット」をするだけで自動整形
読みづらいコードを整形するときに、かなり時短できること間違いないです!